hi,
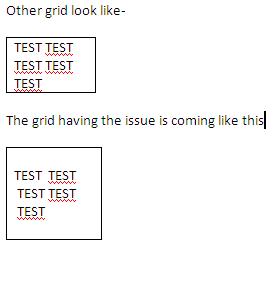
I am facing one issue in the grid , For one grid all the cell having extra space at top and bottom.
Because for this grid when i reduce the width of these columns, height not increase becuase it is having that much to wrap the text.
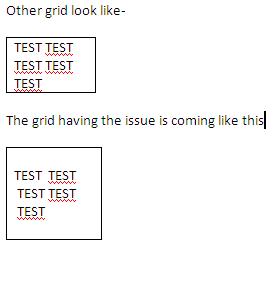
But for other grid when I decrease the width of any columns then their cell height is increasing to fit the text and this grid cell don’t have any extra space at top and bottom .
Soppose one cell having 5 words, then height of this cell is coming 5 time the height of a cells width.
Now , the issue is this, why one gird cells is having extra space .How to show data in all cell best fit only .
I hope so, u under stand my issue.
For other grid the coumns are coming like.
I had attached one jpeg file to expalin the issue.
Thank
Lokendra Kumar

hi,
I had done already multiline to true.
If I put multiline to false, in one line all rows are coming.
So I had put multiline to true.
Thanks
Lokendra Kumar Ujjwal
So you need just to update your dhtmlXGrid.
Hi,
What I want to say that , I had already put that multiline(true).
And after that only I am getting that extra space Issue.
I need to show that data in wrapped that why I had already put multiline(true).
And you said that I had to update the grid, I don’t understand, there is no update method for that grid .As I think u want to put me that multiline(true).
Now, How can i solve this issue.
Thanks
Lokendra Kumar Ujjwal
I’m sorry.
I meant that you need to upgrade the version of your dhtmlXGrid.
http://dhtmlx.com/docs/products/dhtmlxGrid/index.shtml
hi,
I want to explain this issue in different way.
I have about 9-10 dhtml grid .
Ok , now all the other grid , don’t have any extra space and text is also wrapped in all the cells.
Now MY issue is, why only , with one grid this problem is coming.
If this is the issue of this version, this problem should come to all the grid where I had put multiline(true);
Thanks
Lokendra kumar Ujjwal
So, please, provide any kind of sample or a demo link so that we can reproduce the issue.