V7.1.2, if a grid column width is 0, a possible default value is working.
I want such a function, a ‘category’ tree and a ‘product’ grid. When I click a tree item, the grid will display rows belong to the selected category. So, two method I tried:
1.
category_tree.events.on("ItemClick", function(id, e){
product_grid.data.filter({
by: "CategoryCode",
match: id,
compare: function (value, match, item) {
return value.indexOf(match) == 0;
}
});
});
Problem is filter function can not work together with the other grid head filter such as ‘ProductModel’.
2.
const inputEvent = document.createEvent("HTMLEvents");
inputEvent.initEvent("input", true, true);
function changeFilterValue(value) {
let headerFilter = product_grid.getHeaderFilter("CategoryCode");
headerFilter.focus();
let element = headerFilter.querySelector("input");
element.value = value;
element.dispatchEvent(inputEvent);
}
category_tree.events.on("ItemClick", function(id, e){
changeFilterValue(id);
});
const product_grid = new dhx.Grid(null, {
columns: [
{ id: "CategoryCode", width: 0, header: [{ text: "Category" }, { content: "inputFilter" }] },
...
]}
)
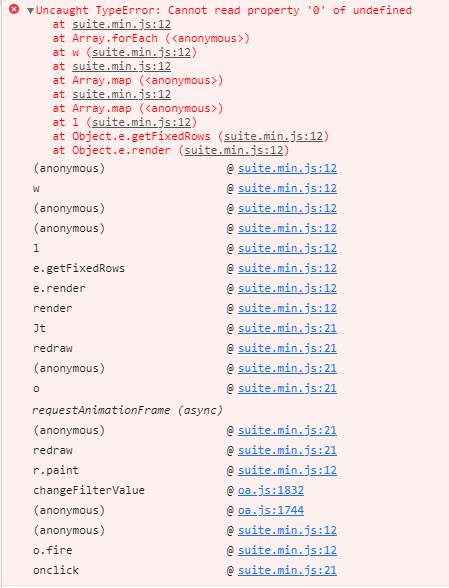
A ‘categorycode’ column must be defined with this method. And I don’t want this column be displayed. But if I set ‘hidden:true’, the changeFilterValue function does not work. So I wanna set width to 0, but it showed with maybe a default width value.
So if this width issue is resolved, my code will work out.