Hello,
i want to build a maintenance page for an object. This object is characterized via characteristics and their values.
Characteristic A may have value 1,2,3,4,5,6,7,8,9. Characteristic B ab,c,d,e,f.
All these characteristics are grouped into group. So i have decided to choose a tree_grid.
Ther are examples , which show, that i can set a column as listbox, so when i doubleclick, a listbox comes up. But is
it possible to handle this in a dynamic way? Because the listbox entries depends on the clicked row and not on the column  .
.
iSome characteristics are normal input fields, some are also textarea. i have seen, that this is all possible, but i must decide
this on the doublecklick event.
is it possible to attach the text-editor control for the text-area based characteristics?
If yes: i have 50 charcteristics with approx. 25 values for each. I will not render 150 lines with checkbox values. Is it possible
to doe this via xml?
Best regards, Stefan
Ther are examples , which show, that i can set a column as listbox, so when i doubleclick, a listbox comes up. But is
it possible to handle this in a dynamic way
To load values to the listbox dinamically you can use “combo” eXcell type. You can attach “onEditCell” event to the grid and load necessary values to the combo:
mygrid.attachEvent(“onEditCell”,doOnEditCell);
function doOnEditCell(stage,rowId,cellInd,newValue,oldValue){
if ((stage==1)&&(cellInd==1)){
mygrid.cellById(rowId,cellInd).getCellCombo();
var combo=mygrid.cellById(rowId,cellInd).getValue();
combo.loadXML(“data.xml”);
}
return true;
}
More information about combo excell type you can find here dhtmlx.com/docs/products/dhtmlxG … bs_biggrid
The Questions was, to attach the dhtmlxEditor for editing text-areas.
Best regards,
Stefan
Hello,
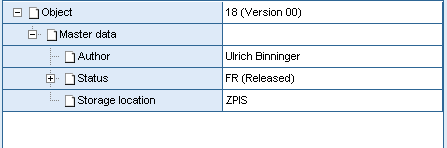
i’ve attached a picture. I have the following requirements:
If the user doubleklicks in the first row: nothing should happen. this can be easily realized by the onCellEdit event.
Now on the right side: the user should be only able to edit some rows. thsi can be also realized like as mentioned.
But if the user clicks for example on ‘FR (Released)’ a comboxbox should be come up. The entries depends on authorizations
and the current value, should be in general dynamically.
The next row, 2.nd column should be editable as an normal input field.
The 2.nd column in the row masterdata is a text-area.
I cannot decide statically which type the 2.nd row is ![]() . I think that’s not possible, because tyour general assumption in a grid is, that every column has the same underlying
. I think that’s not possible, because tyour general assumption in a grid is, that every column has the same underlying
datatype.
That’s only the masterdata node. Later on there are some values, which must be found in a tree.
If not, is it possible to do the value assignment in a popup window?
Best regards, Stefan

Hello,
i wil l get an javascript error using the code:
function doOnEditCell(stage,rowId,cellInd,newValue,oldValue){
if ((stage==1)&&(cellInd==1)){
mygrid.cellById(rowId,cellInd).getCellCombo();
var combo=mygrid.cellById(rowId,cellInd).getValue();
combo.loadXML(“data.xml”);
}
return true;
}
i have modified it to
var cell = objectGrid.cellById(rowId, colId);
var combo = cell.getCellCombo();
but will get an error retrieving the combo (object doesnot support method/property ?
Best regards,
Stefan
>>If the user doubleklicks in the first row: nothing should happen. this can be easily realized by the onCellEdit event
Yes, you ca use:
mygrid.attachEven(“onEditCell”,function(stage,rowId,cellInd,newValue,oldValue){
if ((stage==0)&&(rowId==necessaryRowId)&&(cellInd==0)) return false;
return true;
});
>>But if the user clicks for example on ‘FR (Released)’ a comboxbox should be come up. The entries depends on authorizations and the current value, should be in general dynamically.
You can create some global variable which will containg authorization rights and after grid was loaded you can check this variable and deside what current value should be in this cell. To detect when grid was loaded you can use 2nd paramete of loadXML method or “onXLE” event:
mygrid.loadXML(“grid.xml”,function(){
//do afte grid was loaded
})
>>The next row, 2.nd column should be editable as an normal input field.The 2.nd column in the row masterdata is a text-area.I cannot decide statically which type the 2.nd row is  . I think that’s not possible, because tyour general assumption in a grid is, that every column has the same underlying datatype.
. I think that’s not possible, because tyour general assumption in a grid is, that every column has the same underlying datatype.
You can set cell’s type not only for the whole column, but also for the separate cell. It can be done with API or via xml.
API (availible at PRO version only): setCellExcellType(rowId, cellIndex, type) where rowId - row ID, cellIndex - cell index, type - type of excell (code like “ed”, “txt”, “ch” etc.)
Via xml:
MasterData
Author
Ulrich Binninger
Status
FR (Released)
Storage location
ZPIS
>>i wil l get an javascript error using the code:
To work with “combo” excell type you have to include following files:
From the dhtmlxCombo package:
dhtmlxCombo/codebase/dhtmlxcombo.css
dhtmlxCombo/codebase/dhtmlxcombo.js
From the dhtmlxGrid package (availible at PRO version only):
codebase/excells/dhtmlxgrid_excell_combo.js
Hello,
i have changed the xml as described and can load it without any error. I’ve included the dhtmlxgrid_excell_combo.js, because we have the pro version.
I have changed your coding to
if ((stage==0)&&(colId==1)){
var cell = objectGrid.cellById(rowId, colId);
var combo = cell.getCellCombo();
combo.loadXML(“…/…/libraries/dhtmlx/combobox/data.xml”);
}
Your coding will produce an error.
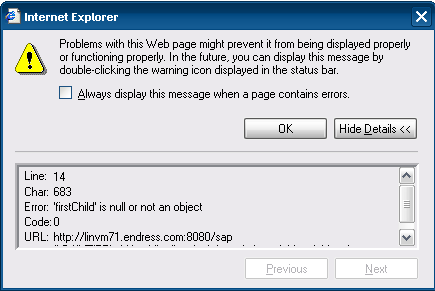
As you can see on the attached picture i will get the expected listbox (some css error), but:
if i select an entry via click, the chosen value will be taken by the system, but if do another click, i will get a javascript error:
firstChild is null or not an object.
Best regards, Stefan


… as an supplementary info: the script error appears in dthmlxgrid_combo.js line 13 (Firebug: Line 13 val is null).
… i have formatted the script-file: the error occurs:
Please, try to modify the onEditCell as follows:
if ((stage==0)&&(colId==1)){
var c = objectGrid.cells(rowId, colId);
if(c.cell._cellType==“combo”){ /checks if cell type is “combo”/
var combo = c.getCellCombo();
combo.loadXML("…/…/libraries/dhtmlx/combobox/data.xml");
}
}
We have also sent you the latest combo excell version by email.
Hi,
this produces the error:
c.cell._cellType is null or not an object 
Best regards, Stefan
Hi,
Please, try to use the following check:
…
if(c.cell._cellType && (c.cell._cellType==“combo”)){
…
instead of if(c.cell._cellType==“combo”){
…ok, but this does not correct the initial error. For further investigation i have attached pictures about the view, xml and the htm.
I’ve only used script files from the pro suite
object.htm (3.83 KB)
We have sent you the sample by email.
Probably it will resolve the issue.