Hi,
For many reasons, I’ll keep with suite 6 for now.
I’m looking for the equivalent of grid.enablePaging() which was avalaible in version 5. Is there an equivalent for suite 6 ?
Thanks in advance for your feedback
Hi,
For many reasons, I’ll keep with suite 6 for now.
I’m looking for the equivalent of grid.enablePaging() which was avalaible in version 5. Is there an equivalent for suite 6 ?
Thanks in advance for your feedback
Hi, pagination is now handled by the Pagination component  .
.
PD: If you upgrade to suite 7 of course.
Thanks for your fast answer as usual.
Unfortunatly I can’t afford PRO version. It’s a shame, because I’ll have to change it all to continue delivering my grid to my clients, I have to many data to load, it’s taking ages.  I know your tool is a lot of work, but from my side it’s frustrating.
I know your tool is a lot of work, but from my side it’s frustrating.
Or maybe I’ll go back to suite 5 ! 
Hi Emilie, in my case, I’m using the Standard version  , because release the source of my project is not a problem. My english is a disaster in progress, soy excuse me if you find my answer full of any kind of mistakes.
, because release the source of my project is not a problem. My english is a disaster in progress, soy excuse me if you find my answer full of any kind of mistakes.
To face the problem of pagination I created my own widget using a nothing more than a toolbar and some basic pagination math  .
.

This is a preview ehx-pagination.tar.gz (3.6 KB)
const pagination = new Pagination("pagination", {
selectOnFocus: true,
pageSizeSelector: true,
pageSizeItems: [10, 20, 30]
})
pagination.setItemCount(1000)
pagination.setPage(1)
pagination.events.on("changed", (from, limit, page) => {
console.log("changed", from, limit, page)
})
Use the changed event to make your request or set the range in your DataCollection for local pagination.
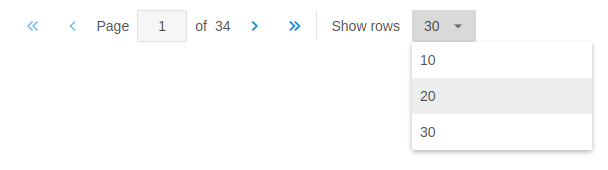
You get something like this:

I’m working to add out of the box remote and local pagination passing only your DataCollection object. Both cases are ready but need more tests ![]()
You may use a debounce function to limit the number of requests in remote pagination
Hello,
Thank you for your answer ! Your own widget looks interesting 
To be sure it can fix my problem : my dataset’s grid is quite big and getting bigger everyday. Today it’s already more than 50 000 lines. So I’m looking for a way to paginate but more deeply to avoid waiting for all data to be loaded to paint the grid. Does your widget includes this kind of problematic, with ajax request maybe ?
Thanks in advance for your feedback
This problem was also solved in the PRO version of the dhx.Grid:
https://docs.dhtmlx.com/suite/grid/data_loading/#dynamic-loading
where you can use lazy loading to load the data by portions.
I know, but I can’t afford PRO version 
Hi, Emeilie 
Well, not right now. At this moment you can bind the DataCollection and the widget will generate the url for the current page and limit, will make the request y will update the grid, dataview or list. I’m working in two important aspects: filtering and sorting. Then will be a complete solution. I will post updates very soon.