I need to deny a cellDblClick for a Grid. I tried the cellDblClick event handler with no column reference as well as with a column reference and neither work. Here is a snippet:
https://snippet.dhtmlx.com/721fewy8
So, could you please, clarify, what do you mean under “NOT WORKING”?
Event occurs succesfully after the cell double clicking in your provided snippet.
Hello. That is my point. The event works even though I am trying to STOP the cellDblClick from functioning (as per my OP). I have tried these two different approaches and the dblClick still functions:
grid.events.on("cellDblClick", function(row,column,e){
if(column == "country") {
return false;
}
});
grid.events.on("cellDblClick", function(row,column,e){
return false;
});
Could you please, clarify where did you find that this event can be blocked?
It seems not mentioned anywhere in the docs, as I can see:
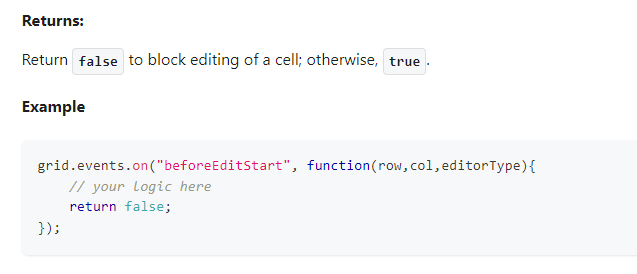
If the event can be interrupted it is mentioned in the details. Like:

I did not realize that your event strategy must explicitly include a blocking function. I have used the
return false
with so many of your components without fail and never realized that unless blocking is stated it won’t work. But the suggested remedy does not seem to work either. I am looking to stop a dblClick from doing anything. But the suggested remedy still gives focus; it still opens the editor. Here is a snippet.
ScreenShot:
This is not true, as the editor is closed and you are not able to edit the clicked cell.
But the suggested remedy still gives focus
That’s right, as the beforeEditEvent does not block the cell selection.