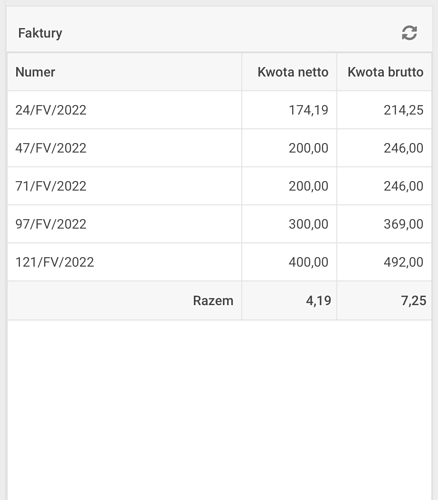
I am using version 7.3 and there are still issues with sum in formatted columns.
The code to generate the grid is as below:
var faktury_grid = new dhx.Grid(null, {
columns: [
{ id: 'nr_fv', header: [{text: "Numer"}], align: 'left', minWidth: 200,type: 'string', sortable: false, footer: [{text: "Razem", align: 'right'}]},
{
id: 'kwota_netto',
header: [{text: "Kwota netto", align: 'right'}],
align: 'right',
width: 100,
type: 'number',
sortable: false,
footer: [{content: 'sum', align: 'right'}],
format: "# #,00"
},
{
id: 'kwota_brutto',
header: [{text: "Kwota brutto", align: 'right'}],
align: 'right',
width: 100,
type: 'number',
sortable: false,
footer: [{content: 'sum', align: 'right'}],
format: "# #,00"
},
{ id: 'zaplacona', header: [{ text: '<i class="fas fa-money-bill-alt"></i>', align: 'center'}], align: 'center', width: 50, sortable: false, htmlEnable: true},
],
autoWidth:true,
height: '100%'
});
local_layout.cell('faktury_content').attach(faktury_grid);
faktury_grid.data.load('./data/customerinvs/' + rId);