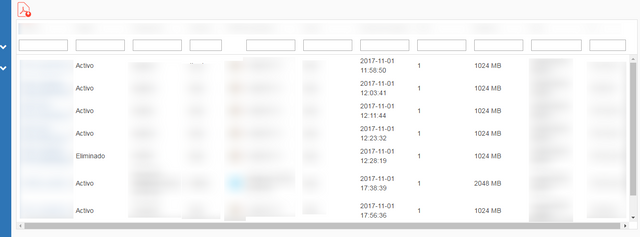
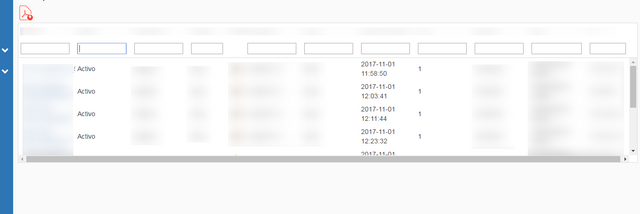
I’m getting issues when a user resizes one column, the whole grid began to shrink and the column width still the same
I’m using bootstrap 3.3.7 and here is my code
<div id="gridbox" style="width: 100%;height: 450px;"></div>
mygrid = new dhtmlXGridObject('gridbox');
mygrid.setImagePath(".../dhtmlxSuitePro/dhtmlxGrid/codebase/imgs/");
mygrid.setHeader("X,X,X,X,X,#cspan,X,X,X,X,X,X"); mygrid.attachHeader("#text_filter,#text_filter,#text_filter,#text_filter,,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter");
mygrid.setInitWidths("*,*,*,80,40,*,*,*,*,*,*,90");
mygrid.setColAlign("left,left,left,left,center,left,left,left,left,left,left,left");
mygrid.setColTypes("ro,ro,ro,ro,ro,ro,ro,ro,ro,ro,ro,ro");
mygrid.setColSorting("str,str,str,str,str,str,str,str,str,str,str,str");
mygrid.enableMultiline(true);
mygrid.setSkin("material");
mygrid.init();
mygrid.parse(js,"json");