Hello,
As we are using dhtmlxgrid with having version “v.2.0 build 81009”, we are facing one critical issue that grid headers are not displaying in IE 8 it works fine in all browsers.
We are using doctype as below:
If we remove it it works fine like we can see grid headers in IE 8. But our whole structure is gone disturbed.
Same happens if we add below statements above top of the page :
Again it works fine but still GUI is gone disturbed…
Can please anyone help me to get solved out this issue ?
Thanks and Regards to ALL…
Hardik Thakkar
Versions prior 2.1 don’t support IE8 in standard mode. You need to upgrade grid version, or try to apply the next steps
dhtmlx.com/docs/products/kb/inde … 8%20header
Thanks for your reply…
We upgraded grid to version 2.5 in our system as we were using 2.0 version previously. Now isssue has been resolved grid is working fine now in IE 8 along with all browsers.
One thing need to discuss that is it stable version or do we still need to upgrade to newer version that might be in future it again creates problem?
Best Regards…
It supports all modern browsers ( same as grid 2.0 had support all browsers of its time, when final version of IE8 was not released yet )
In future some other browser may be released ( IE9 for example ) , which may break backward compatibility and will require a new update.
I am using dhtmlxgrid.js v.2.0 build 81009. I too was facing issues with the grid headers for the above doctype.
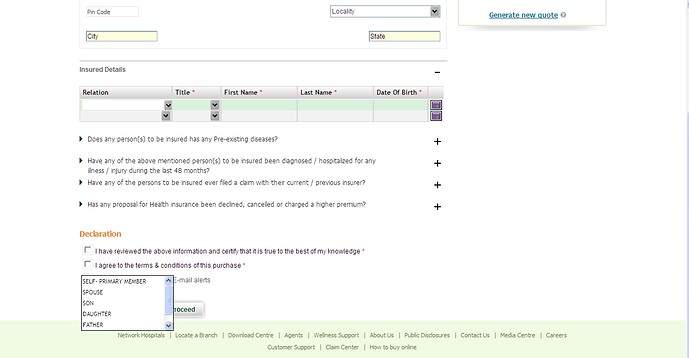
After applying the changes to dhtmlxcommon.js & dhtmlxgrid.js as mentioned above, the grid headers are appearing properly for the doctype, however the combos in my grid are not appearing properly. Please refer the attached snapshot for the issue with the combo
Unfortunately the issue cannot be reconstructed.
Please, try to update the version of your dhtmlxGrid.
If issue still occurs - please, provide any kind of sample or demo link where the issue can be reconstructed.