i want grid in layout
but i can’t…
how can i implemente grid in layout
here is my test code
/*–externalJs https://webix.io/dev/dhtmlx/suite/suite_7.0/codebase/suite.js*/
/*–externalCss https://webix.io/dev/dhtmlx/suite/suite_7.0/codebase/suite.css*/
const layout = new dhx.Layout(“layout”, {
type: “space”,
rows: [
{
type: “wide”,
cols: [
{
html: “<div id="mkrgrid"></div>”
},
{
html: “2”
},
{
type: “wide”,
rows: [
{
html: “3”
},
{
html: “4”
}
]
}
]
}
]
});
var dataset = {
mkr_cd : “1”,
mkr_nm : “2”,
org_cnt : “3”
}
var mkrgrid = new dhx.Grid(“mkrgrid”, {
columns: [
{ hidden:true, width: 100, id: “mkr_cd”, header: [{ text: “코드” }] },
{ width: 150, id: “mkr_nm”, header: [{ text: “제조사” }] },
{ width: 50, id: “org_cnt”, header: [{ text: “수” }] }
],
selection:“cell”,
data:dataset
});
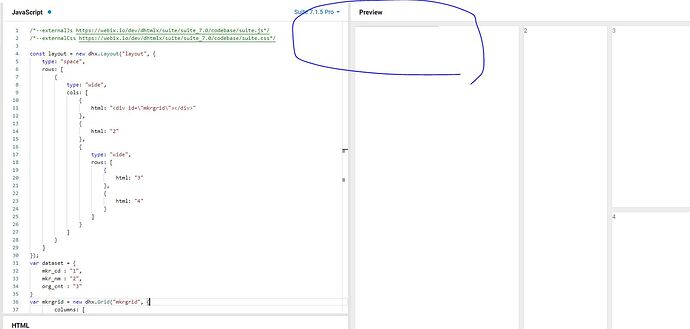
here is result img