- When you attach Layout to Window and grid to one of the cells in the layout - grid is not appearing in Safari browser while in FF and Chrome it works perfectly well.
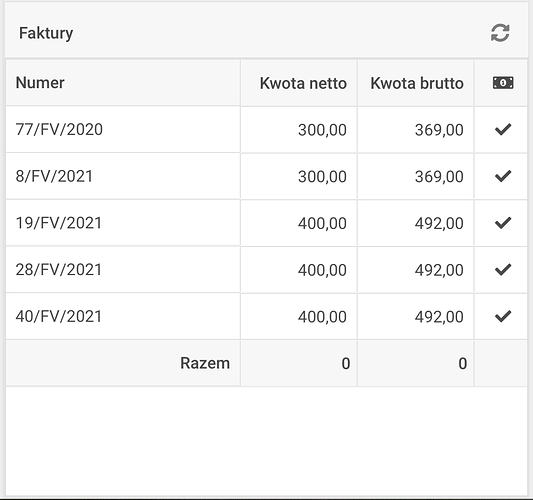
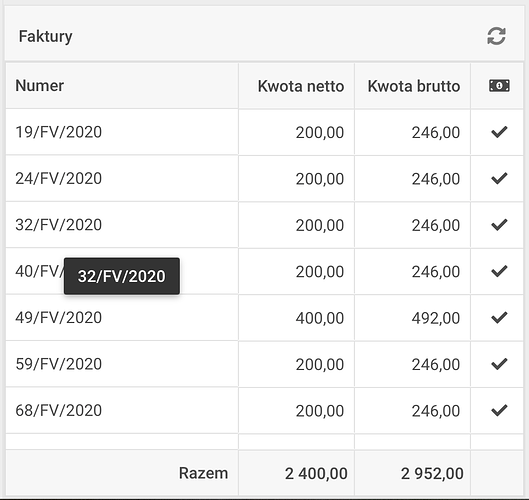
- Sum of the column in grid is not working in Safari while in FF and Chrome it works perfectly well.
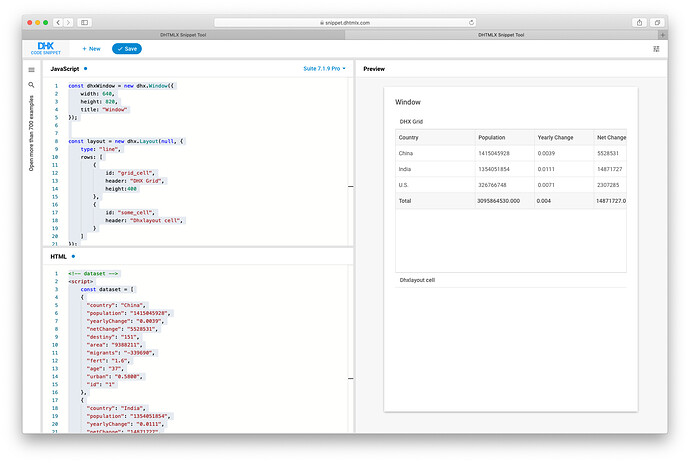
The following snippet seems to work well for me locally:
https://snippet.dhtmlx.com/hk8x2nkn
If the problem still occurs for you could you pleas,e provide a complete demo or a demo link, where the problem could be reproduced.
I noticed that it sometimes works, and sometimes not - in Safari. My observation is that when there is not enough data to hide some overflow than it is not working. When there is lot of data than it works perfectly.
Hello.
I still was not able to reproduce your problem locally.
The following snippet displays well for me in Safari:
https://snippet.dhtmlx.com/59tikhk5
If the porblem still occurs for you please, provide a complete demo, where the problem could bwe reconstructed locally.
I have the same problem. The snippet doesn’t work.
Did you find a solution?
No, because the issue still persist.
this is a very big problem for us.
I’m in contact with Sergey to find a solution
Unfortunately, I was not able to reproduce the problem locally.
The grid displays correctly for me.
If the problem still occurs for you please, provide more details to reproduce the problem and the browser and OS version builds.
Hello
Your example works in Safari, that’s correct.
But your example consists of a grid and a layout container with HTML content.
I have created an example here with 2 grids.
https://snippet.dhtmlx.com/ktipeog5
and as you can see it doesn’t work in Safari.
The lower grid is not visible.
The problem occurs when you insert a grid in the lower layout container.
The solution can be to explicitly specify the height for the lower layout container.
Example:
winS.show();
var winHeight = winS.getSize().height - 80 - 28 //80 - is a header height, 28 - padding at the bottom
var h = winHeight / 2 + 5;
var S = new dhx.Layout(null, { rows: [{ id: “a”, header: “”, height: h + 5, resizable: true }, { id: “b”, header: “”, height: winHeight -h,minHeight:“100px”,gravity:true }]});
winS.attach(S);