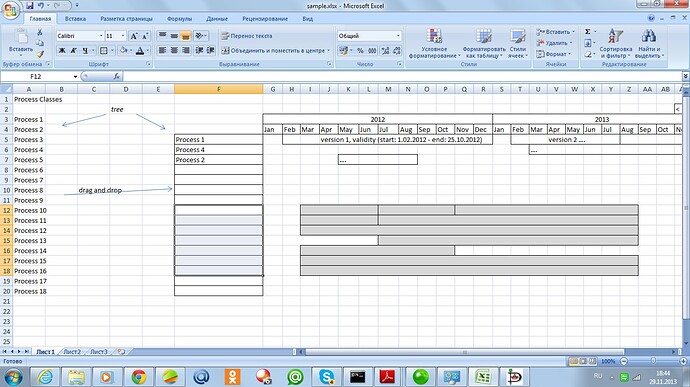
Good day. I need to develop functionality as shown in attachment.
I have reasearched dhtmlx library and I see some problems to do it.
- If use gantt, it is impossible to locate two boxes at one line.
- If use scheduler(timeline view), it is impossible to locate even one box against tree item that have childs. Also I see that I will not be able develop application within drag and drop functionality - from tree to scheduler tree due to dhtmlx limitation.
Please advise right way to develop as shown structure and tell where I am not right in my conclusions.
Thank you.
Hello,
-
that’s correct
-
Tree nodes can have events against them, it’s up to configuration of the timeline. Please check this example
docs.dhtmlx.com/scheduler/sample … ee_db.html
-
Outer elements can be dragged from the dhtmlxTree or other dhtmlx components. You can process d’n’d from any other controls, but then you’ll have to handle mousedrop event manually and call scheduler’s API to do needed changes.
docs.dhtmlx.com/scheduler/sample … _drag.html
In case you want to add sections by d’n’d, you’ll need to catch following event
docs.dhtmlx.com/scheduler/api__s … event.html
and use scheduler API to add the section, and possible custom code to save the changes to the server
At this point, it seems like dhtmlxTree and dhtmlxScheduler covers the required functionality
Thank you a lot for the reply.
As I understood I cannot use wonderful method Attach dhtmlxtree to scheduler?