Hi!,
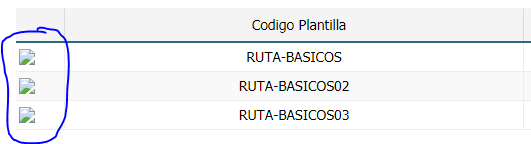
I create a grid with a “ra” column type, but it doesn’t show the radio button icon, only show an image-broken and when I pass with the mouse over the image it disappear.
My code:
var grid_1 = b.attachGrid();
grid_1.setIconsPath(‘…/codebase/imgs/’);
grid_1.setHeader(",1,2,3,4", null, ["", "text-align:center;", "text-align:center;", "text-align:center;", "text-align:center;"]);
grid_1.setColTypes("ra,ro,ro,ro,ro");
I’m attaching an image with the problem,
Thank’s for the help