How to making grid row cell sapan while using load from external?
Unfortunately it is not available to define the spans structure in the grid data.
You can only use the grid config
or the addSpan() method:
As I’ve said before
So, you can only define it in the grid config, or call the addSpan() method after the data loading
I have the same issue.
A grid with months, I hope the adjacent columns be merged if the value identical.
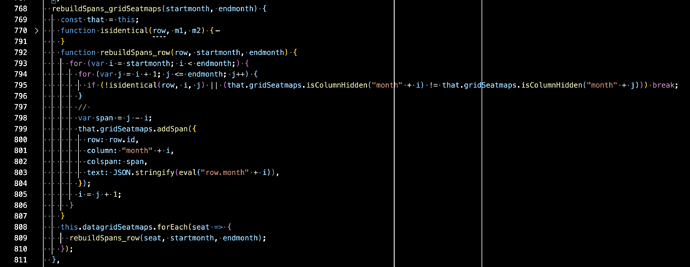
I have a workaround for ur reference. Below code is called right after the grid data loaded.
However, I found the grid column template/tooltiptempate not work properly in such a situation.
Could you please, provide a complete demo, or a code snippet, where the problem can be reconstructed locally?
Sry for delay.
Before addSpan (separate mode), a mark template is added to each column config.
Then, the spans added(combine mode). The mark template applies, but the cell seems combine all the templates of the columns. It generates many marks in the div.
For example, the mark template return “red”, then a lot of "red"s are appended to the div for the remaining cell, which takes up a large amount of time and memory. ( For 1400 rows and 12 columns, it takes about 70 seconds. If reloading the data more than twice in a same session, the chrome browser will crash due to memory issues.)
Could you please, provide a complete demo, or a code snippet, where the problem can be reconstructed locally?