hellow~
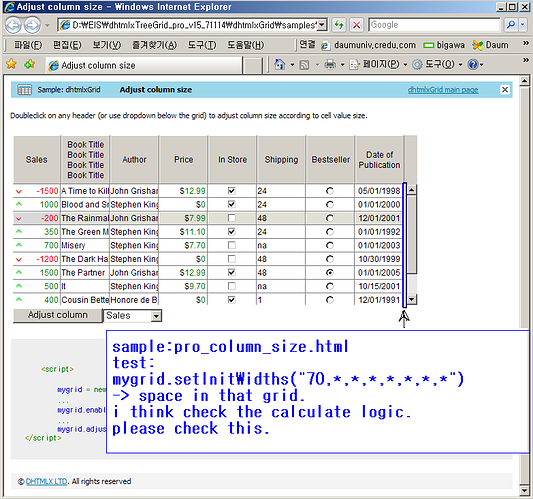
when i set what mygrid.setInitWidths("70,,,,,,,") in your sample - ‘pro_column_size.html’
there are space on the right side.
it’s fine when i set what mygrid.setInitWidths(“70,50,50,50,50,50,50,50”).
just has problem set with '’.
please check this.
thanks.
Hello,
to calculate column sizes correctly it is better to use “" only for one column.
Please check the sample dhtmlx.com/docs/products/dhtmlxG … width.html
You can also define widths in percent. For example (for the pro_column_size.html):
mygrid.setInitWidthsP("10,10,20,10,10,10,10,”);
hello,
sure…i checked this sample but our customer want to use '’ for several columns not only for one column.
and there are any space.
example…like this…mygrid.setInitWidths("50,,,,,,,")
i had to solve this problem. so i saw the source…dhtmlgrid.js and just updated this part and use this file.
please check this!!
this.setColumnSizes=function(gridWidth){
var summ = 0;
var fcols = [];
for (var i = 0;i < this._cCount;i++){
if ((this.initCellWidth[i] == "")&& !this._hrrar[i]){
this._awdth=false;
fcols.push(i);
continue
};
if (this.cellWidthType == ‘%’){
if (typeof this.cellWidthPC[i]==“undefined”)
this.cellWidthPC[i]=this.initCellWidth[i];
this.cellWidthPX[i]=Math.floor(gridWidththis.cellWidthPC[i]/100)||0
}else{
if (typeof this.cellWidthPX[i]==“undefined”)
this.cellWidthPX[i]=this.initCellWidth[i]
};
if (!this._hrrar[i])
summ+=this.cellWidthPX[i]*1
};
if (fcols.length){
var ms = Math.floor((gridWidth-summ)/fcols.length);
if (ms < 0)
ms=1;
for (var i = 0;i < fcols.length;i++){
var next=Math.max((this._drsclmW ? this._drsclmW[fcols[i]] : 0),ms)
this.cellWidthPX[fcols[i]]=next;
summ+=next
};
//hjshin-------------------->HERE
if(gridWidth > summ){
this.cellWidthPX[fcols[fcols.length-1]]=this.cellWidthPX[fcols[fcols.length-1]] + (gridWidth-summ);
summ = gridWidth;
}
//-------------------------->
this._setAutoResize()
};
this.obj.style.width=summ+“px”;
this.hdr.style.width=summ+“px”;
if (this.ftr)
this.ftr.style.width=summ+“px”;
this.chngCellWidth();
return summ
};
It looks as good addition. We will include similar update in next version of grid.