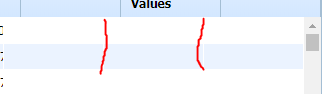
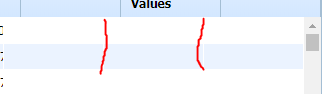
grid vertical scrollbar in the right make the data columns and the header columns not in a line.

grid vertical scrollbar in the right make the data columns and the header columns not in a line.

most probably some additional custom css on your page causing that problem. Please check the
table-layout: fixed;
for the tr elements on your page.
Most probably bootstrap css redefined that globally
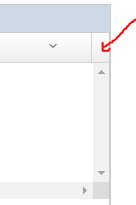
if the horizntl-scrollbar to the right, the vertical scrollbar make the headers and columns has a bar-width gap.
here is the css i wanted.

The solution is still the same. Please, check your custom or some third-side css applied on your page.
If the problem still occurs for you please, provide a complete demo, where the problem can be reconstructed locally.