Hi,
I have a grid with the right 2 columns frozen.
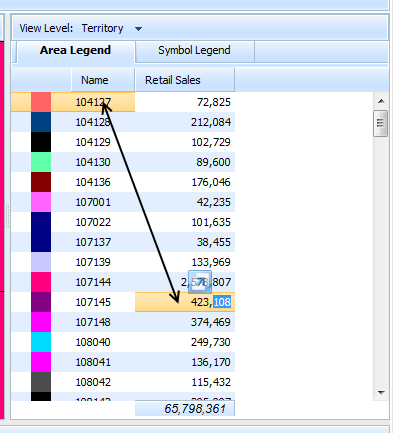
I double click on one of the rows . The frozen column part of the row scrolls to the top of the grid, while the non-frozen part of the row stays at the same location.
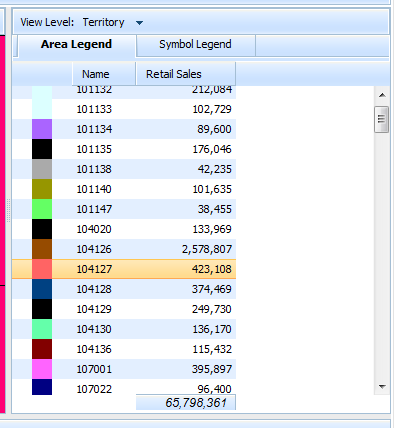
When I click on the scroll button (without actually scrolling), the grid adjust itself so that the highlighted row is now aligned correctly.
This behavior manifest itself in IE8, FF3.6, and Chrome 4.0