
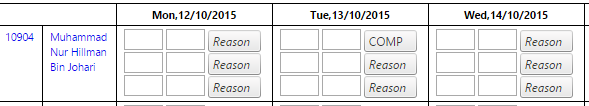
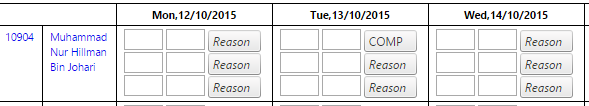
is it possible to achieve this?

is it possible to achieve this?
How do you load the grid? I do it by loading an XML.
myGrid.parse(myXML);On the server side(php), when i create my XML, i just put a cell like this:
<cell><![CDATA[<button>Click Me</button>]]></cell>You could do:
<cell><![CDATA[<input type="text"> <input type="text"> <button>Click Me</button>]]></cell>Now add some css with css Class or element id and you got it.
loading from XML:
dhtmlx.com/docs/products/dhtmlxG … d_xml.html
Or you may take a look at this:
docs.dhtmlx.com/grid__columns_ty … olumntypes
Hi Cbaket,
I am loading the grid using json, is there any way to do that?
The same way i supose. Just try to put your html code
<input type="text"> <input type="text"> <button>Click Me</button>
in your json (at the cell place where you want it).
cbaket is absolutely right.
Also, the recommended way is still to create a custom column type with the value formatted to the required view.
docs.dhtmlx.com/grid__columns_ty … olumntypes
Hi Cbaket,
Can you guide me with more fully example?
I still cannot get the whole picture of using xml/json html to actually manipulate the position of column item
If you have load data from xml you should place your required html content in CDATA:
<![CDATA[ Click Me]]>
If you load data from the json there is no need to escape the html:
{
rows:[
{ id:1,
data:[
" Click Me"
]
}
]}
But the best way is to create a custom column type with any required behavior:
docs.dhtmlx.com/grid__columns_ty … olumntypes