If this function is not working properly, I will be fired from a company.
help me.
function mygrid() {
dhxLayout = new dhtmlXLayoutObject(‘gridbox’, ‘1C’);
dhxLayout.cells('a').hideHeader();
grid_7 = dhxLayout.cells("a").attachGrid();
//grid_7 = new dhtmlXGridObject('gridbox');
grid_7.setIconsPath(dhtmlx.image_path+"icons_greenfolders/");
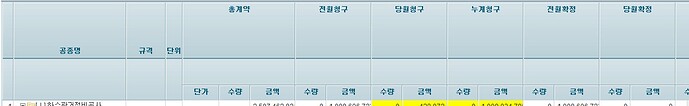
grid_7.setHeader([" ","공종명","규격","단위","총계약","#cspan","#cspan","전월청구","#cspan","당월청구","#cspan","누계청구","#cspan","전월확정","#cspan","당월확정","#cspan","누계확정","#cspan","NO_BOQ"],
null,
["text-align:center;","text-align:center;vertical-align:middle;","text-align:center;vertical-align:middle;","text-align:center;vertical-align:middle;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;"]);
grid_7.setColTypes("cntr,tree,ro,ro,ron,ron,ron,ro,ron,ro,ron,ro,ron,ro,ron,ro,ron,ro,ron,ro");
grid_7.attachHeader(["#rspan","#rspan","#rspan","#rspan","단가","수량","금액","수량","금액","수량","금액","수량","금액","수량","금액","수량","금액","수량","금액","#rspan"], ["text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;","text-align:center;"]);
grid_7.setColAlign('right,left,left,left,right,right,right,right,right,right,right,right,right,right,right,right,right,right,right,right');
grid_7.setInitWidths("20,200,70,30,65,55,80,55,80,55,80,55,80,55,80,55,80,55,80,0");
grid_7.setNumberFormat("0,000",4,".",",");
grid_7.setNumberFormat("0,000",6,".",",");
grid_7.setNumberFormat("0,000",8,".",",");
grid_7.setNumberFormat("0,000",10,".",",");
grid_7.setNumberFormat("0,000",12,".",",");
grid_7.setNumberFormat("0,000",14,".",",");
grid_7.setNumberFormat("0,000",16,".",",");
grid_7.setNumberFormat("0,000",18,".",",");
grid_7.attachEvent("onRowSelect", doRowSelect);
grid_7.setColumnColor("white,white,white,white,white,white,white,white,white,yellow,yellow,yellow,yellow");
grid_7.init();
grid_7.setSkin("light");
grid_7.enableSmartRendering(true);
//grid_7.splitAt(4);
}