I am using a start_date column that includes time as well. If my task starts are 7:30, it can end at 7:40 or 7:42 etc. My task duration is calculated in minutes and not days. There is no inline editor that can set the time. So I am using datetime-local HTML tag to get the date and time. However, the format is not getting set to the task and the updated date is not showing up on the gantt. How do i get that saved in the format YYYY-MM-DD HH:mm? I see error - startDate invalid arg for getEndDate method. I am stuck with this issue and cannot find any online help. Please share a solution for the same.
Hello Shruthi,
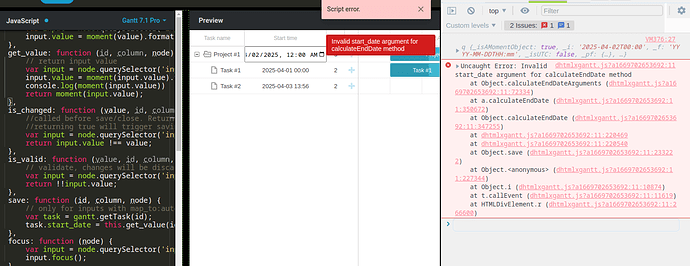
With your configuration, you return the moment object in the get_value function:
get_value: function (id, column, node) {
// return input value
var input = node.querySelector('input');
input.value = moment(input.value).format('YYYY-MM-DD HH:mm'); // changes to ‘2022-11-30T12:34’
return moment(input.value);
},
But Gantt expects the Date object.
You need to return the _d property from the moment object, and the date will be correctly saved:
https://snippet.dhtmlx.com/whhc4jxq
The Date format of the input element with the date-local depends on the language settings in the browser or the operating system. There is no way to customize it. You need to implement a custom solution or use a third-party library that allows changing that.
Here is a simple example with the built-in inline editor with the text type:
https://snippet.dhtmlx.com/2116m65p
Here you can specify any format, and the values are converted with the inline editor events:
https://docs.dhtmlx.com/gantt/desktop__inline_editors_ext.html#events
Here are examples with DHTMLX Suite date pickers:
https://snippet.dhtmlx.com/7igal1pr
https://snippet.dhtmlx.com/5/67a0905ae