Hi
I have a use case where I would want multiple calendar reports displayed on a dashboard. For that, I would require that I be able to render multiple schedulers on the dashboard within widgets.
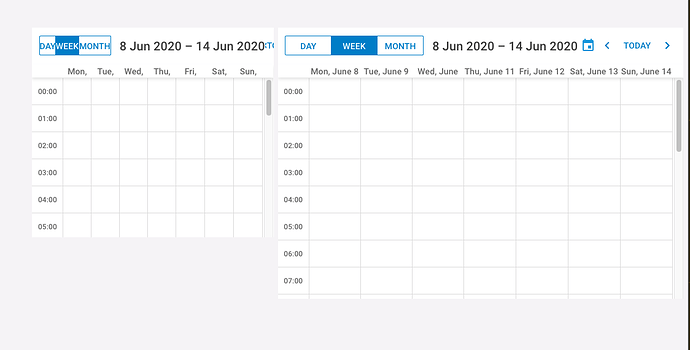
Here is a screenshot of the same:
I can get these two to render but only one is interactive. The other does not change the views when I click on the header options and does not navigate backward or forward.
Is this something that can be achieved if I upgrade to an enterprise license?
This requirement is a part of my evaluation of whether I should move forward with the dhtmlx scheduler or not.
Thanks
Aman
Hi Aman,
yes, it will be doable with Enterprise or Ultimate edition.
The Evaluation package also allows creating multiple schedulers on the page.
Please note that the Commercial package doesn’t support this feature.
I have been using the evaluation package but only could get to render these two within widgets. But the one on the left is not interactive. The right one is still good.
I am using it with React and accessing the scheduler using window.scheduler.
Is there some other way I need to initialize this component?
Hi,
Try creating a new instance of the scheduler inside your react component:
const schedulerInstance = Scheduler.getSchedulerInstance();
If you use the global window.scheduler, all instances of your component will use the same scheduler object, so only one of the components get the active scheduler inside
1 Like
Thanks this worked. I wasn’t sure how to use Scheduler. But this makes sense.