Hi
i’ ve a problem with the new 4.0 version of grid.:
in the header (dhx_skyblue), cell borders are not shown in IE8 (i don’t try other browsers because my users can use only IE8. There’s no way to solve it. I tried also to link the css of dhtmlxGrid (stand alone) without success. How can i solve the problem,
Other questions about 4.0:
-
I also would like to know how to add the same cell borders to the grid. I’m trying to upgrade to last 4.0 but there are a lot of problem with css. In previous version i added the cell separator to the grid, modifying the css, using tag but now i’m not able.
how can i do this modifying also the row height ?
-
i’d like to upgrade to 4.0 version without modifying the application look too much. Is it possible to mantain the old dhx_skyblue skin ? how ?
-
Where are the old “icons_greenfolders”, “csh_bluebooks” and so on to use in Tree and Treegrid ? Why did you eliminated them ?
A last question. I noticed that in the new versione of suite some functionality was deprecated trasferring the control on CSS and reading the forum, often the problems concern CSS.
An idea ! Why don’t you realize a Guide of the CSS - skin explaining the various items and what they do. I think that this guide would be useful and appreciate as much as the official guide to the suite.
Many thanks as always
For the problem of line separator of grid with old 3.6
Stanislav answered : viewtopic.php?f=13&t=29934
but now in 4.0 ?
Unfortunately the issue cannot be reproduced locally.
The following link works well for us in IE8:
dhtmlx.com/docs/products/dhtmlxG … _grid.html
If the issue still occurs for you, please, provide with a complete demo, where the issue can be reconstructed.
Unfortunately it’s not available to use an old dhx_skyblue skin with the new version of dhtmlxgrid.
You may try to use the skin builder to create a custom skin:
dhtmlx.com/docs/products/skinBuilder/index.shtml
Hi Sematik,
i seem that what you said about the example of the link it’s not true.
Look a that sample and you’ll note that header cell has a solid color that is #e2efff but this is the background color while these cells should be a gradient from #e2efff to #d3e7ff like in the background of the toolbar that normally you have immediately upper the grid header.
See my linked screenshot. You’ll note that the toolbar is correctly shown as gradient while the grid header is a solid background like in your example. There must be something wrong in css.
This is in IE8.
Please help.
Please an answer, thanks.
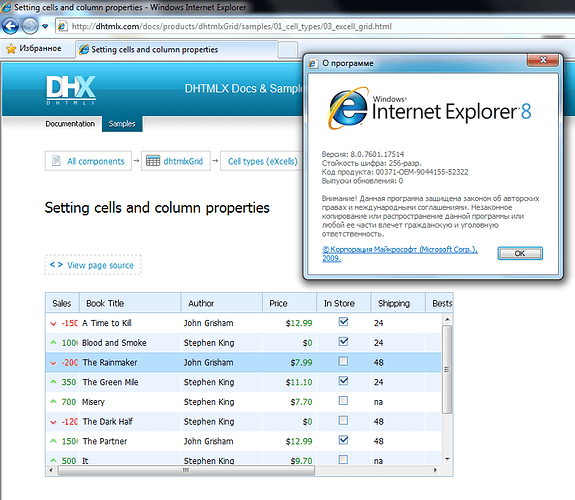
Unfortunately the provided sample works well for us in IE8.
Please, refer to the attached screenshot.
If the issue still occurs for you, please, provide with a demolink/complete demo, where the issue can be reconstructed locally.
Hi Sematik,
Looking at dhtmlx.css it seems that you don’t apply a gradient to the skyblue header cell ?
or i don’t look well ?
i try to apply it with this line
div.gridbox.gridbox_dhx_skyblue table.hdr TD {filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0; startColorStr=#f0f9ff, endColoroStl=#d3e7ff) progid:DXImageTransform.Microsoft.Alpha(opacity=100);
This is for IE8.
The gradient is correctly applied but the header-cells borders disappear fully and the only thing that change the situation is to reduce the opacity but with other effect of course.
Please help me to find a solution
Please, give me an answer.
Thanks.
Please, provide with a complete demo, where the issue can be reproduced locally.
as the issue cannot be reproduced locally.