I am creating a timeline view using the DHTMLX Java and Javascript libraries.
The issue I have is that the widths for
- header row () cells ()
- folder row () cells ()
- normal row () cells ()
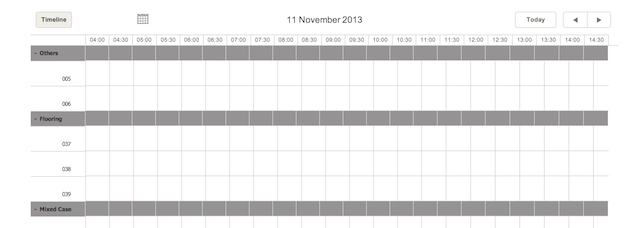
have the same px widths, but are disproportinately rendered on the UI. Please see included picture.
How can this be?