We add a DHTMLX grid to a page
and configure the grid to be wide and to have scrollbars.
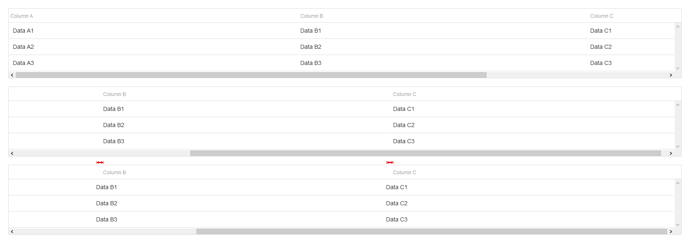
As long the scrollbar is not entirely scrolled to the right, it is fine.
However, when the scrollbar is scrolled competely to the right, the column headers are disaligned with the data columns. The disalignment width equals the width of the vertical scrollbar.
In the picture the top and middle grid are OK, but the bottom grid is scrolled completely to the right.
Is there a way to allow scrolling, and not have this disalignment?
<div id="test_grid_with_scrollbar_and_headers" style="width: 100%;"></div><script>
var testGrid = new dhtmlXGridObject('test_grid_with_scrollbar_and_headers');
testGrid.setImagePath('/codebase/imgs/');
testGrid.setColumnMinWidth(100, 0);
testGrid.setHeader('Column A,Column B,Column C');
testGrid.setInitWidths('700,700,700'); // Wider than screen resolution
testGrid.setColAlign('left,left,left');
testGrid.setColTypes('ed,ed,ed');
testGrid.enableAutoWidth(false);
testGrid.enableAutoHeight(true);
testGrid.objBox.style.overflowX = 'scroll';
testGrid.objBox.style.overflowY = 'scroll';
testGrid.init();
var testData = {
rows: [
{ id: 1, data: ["Data A1", "Data B1", "Data C1"] },
{ id: 2, data: ["Data A2", "Data B2", "Data C2"] },
{ id: 3, data: ["Data A3", "Data B3", "Data C3"] }
]
};
testGrid.parse(testData, "json");
</script>