SITUATION:
I use this control tabbar to separate a form with lots of input/controls.
SIMPLIFIED CODE;
var winx = dhx.createWindow('test', 0, 0, 300, 300);
var tab = winx.attachTabbar({
tabs: [
{id: 'a', text: 'Personal Info', active: true},
{id: 'b', text: 'Education Info', active: true},
{id: 'c', text: 'Work Info', active: true},
]
});
var frm = tab.tabs('a').attachForm(COMPLEX_FORM_JSON_HERE);
tab.tabs('b').attachObject("benefits-tab");
tab.tabs('c').attachObject("work-tab");
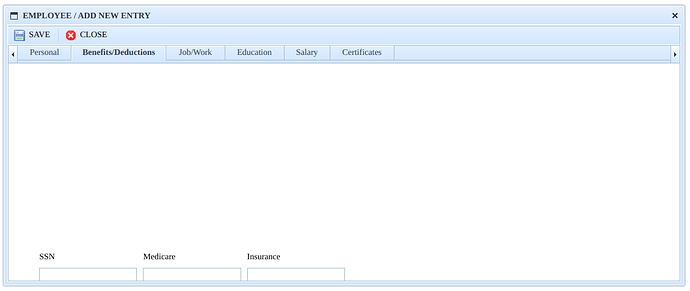
The code works fine, Objects where properly attached the ONLY PROBLEM is that the tabs b and c do not have auto scroll bar. It means when attached object has too many form control I cannot see the other. No scroll. See example photo below.
JSON STRUCT
[
{
type: 'block', id: 'hr-emp-frm-template-editor-personal',
list: [
{
type: 'block', offsetTop: 300, list: [
{type: 'settings', position: 'label-top', inputWidth: 160, offsetLeft: 10},
{type:'input',name:'pfname',label:'Given Name'},
{type:'newcolumn'},
{type:'input',name:'pmi',label:'Middle Name'},
{type:'newcolumn'},
{type:'input',name:'plname',label:'Family/Surname'}
]
}
]
},
{
type: 'block', id: 'hr-emp-frm-template-editor-benefits',
list: [
{
type: 'block', offsetTop: 300, list: [
{type: 'settings', position: 'label-top', inputWidth: 160, offsetLeft: 10},
{type:'input',name:'pssn',label:'SSN'},
{type:'newcolumn'},
{type:'input',name:'pmedi',label:'Medicare'},
{type:'newcolumn'},
{type:'input',name:'insurance',label:'Insurance'}
]
}
]
}
]
PS: I added offsetTop to simulate long form controls. They are basically they same trust me.
QUESTION:
How can I make the autoscroll works on the 2nd and 3rd tabs?
HELP!