I have liked a calendar to an input field. Beneath the input field is a dhmtlxTabbar. When I click the input field, the calendar is displayed, but it is drawn behind the tabbar tabs.
How do I get the calendar to draw in front of the tabs?
Problem was confirmed for FF, Opera and Safari. Please try attached js file - problem should be fixed there.
dhtmlxcalendar_80205.zip (11 KB)
Thank you, I will give this a try today!
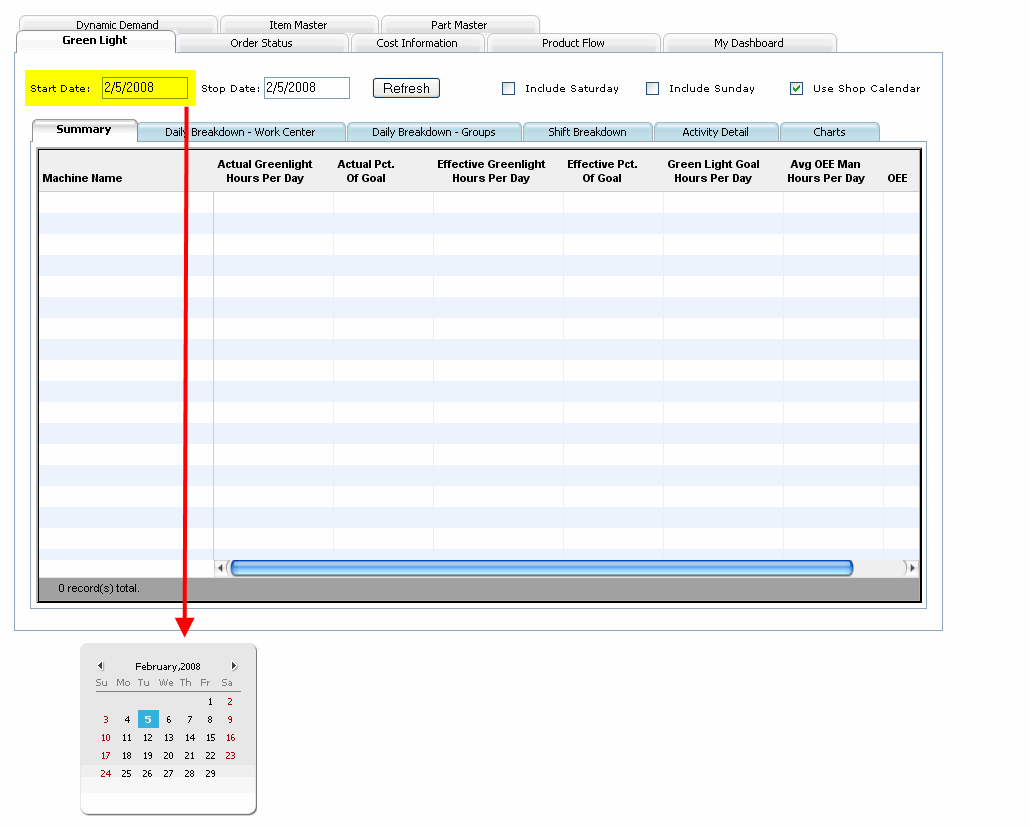
I have tried the updated JS file you posted, but it did not work correctly.
I have attached a screen shot of how it is being drawn.
It was tested with IE,FF,Opera and Safari 3. What browser do you use and do you have same problem in other browsers or this is browser specific behavior?
I am using the latest release of Firefox, and it does not work. My picture shows exactly what is happening when I click the input field.
The calendar is drawn outside the DIV’s associated with the input field, the DIV’s associated with any of the tabs.
I have tested other DHTML calendars and they draw correctly, so this is specific to dhmtlxCalendar.
I would like to use your product, but can not unless this issue is resolved.