Hi everyone,
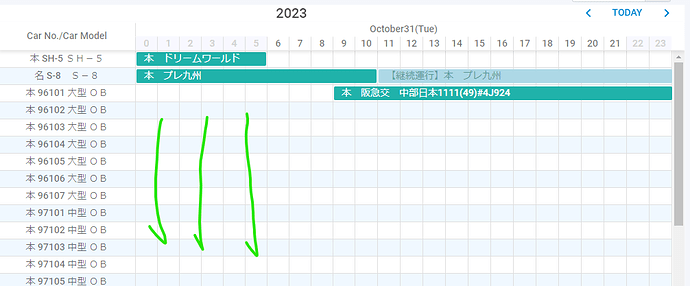
I would like to hide the bottom time scaler.
But the column borders are needed.
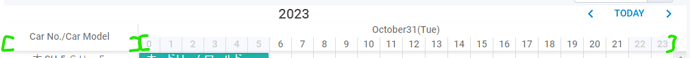
Like this:
(I used css for the above layout but it’s a bit messy…
Would it be possible using something options?
FYI, my codes are following:
const myScheduler1 = Scheduler.getSchedulerInstance()
const myScheduler2 = Scheduler.getSchedulerInstance()
:
myScheduler1.xy.scale_height = 10
myScheduler1.setCurrentView(currentDate, 'timeline')
hideTimeScaler()
const hideTimeScaler = () => {
const timeScaleHeader = document.querySelector('#MyScheduler1 .dhx_timeline_scale_header')
if (timeScaleHeader) {
timeScaleHeader.classList.remove('show-time-scale-header')
timeScaleHeader.classList.add('hide-time-scale-header')
}
const timeScaler = document.querySelector('#MyScheduler1 .dhx_bottom_scale_container')
if (timeScaler) timeScaler.classList.add('hide-time-scaler')
}
▼CSS
.hide-time-scaler {
display: none !important;
}
.show-time-scale-header {
height: 40px !important;
}
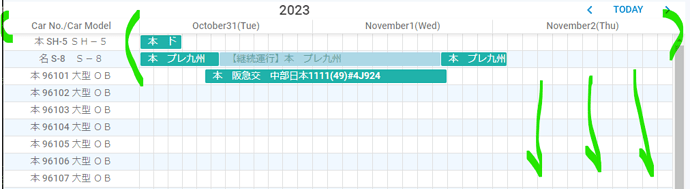
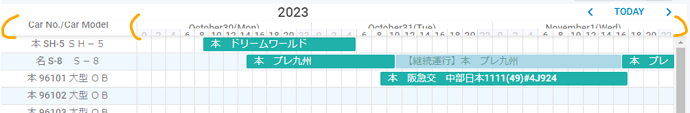
And also, this code sadly has a problem… the scaler layout is broken after clicking the button of prev/today/next. ![]()
Thank you for your many helps as always.
meicom