i need to highlight row with resource when select specific row
Hi,
please provide some kind of sketch of how it should look, I not completely understand what do you mean
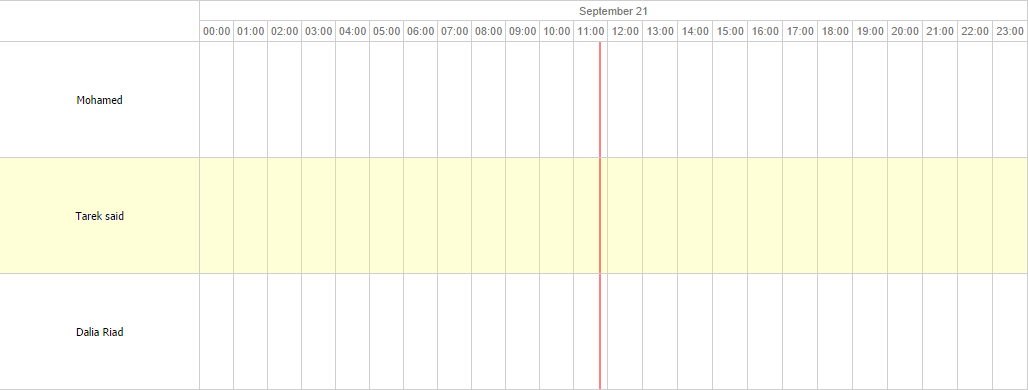
all what i need when select on scheduler timeline row it highlight whole raw with related resource , please check attached file it show when select on 2nd row it should highlight row with resource called “Tarek said”
Hi,
scheduler does no support row selection, however you can implement it using a public api:
Highlighting can be done using timeline class templates
docs.dhtmlx.com/scheduler/api__s … plate.html
docs.dhtmlx.com/scheduler/api__s … plate.html
And handle selection using onclick event:
docs.dhtmlx.com/scheduler/api__s … event.html
CSS:.select-row{
background-color: #FFFFC6;
}
JS:[code](function(){
var selected_row = null;
scheduler.attachEvent("onEmptyClick", function(date, e){
var target = scheduler.getActionData(e).section;
if(target != selected_row){
selected_row = target;
scheduler.setCurrentView();
}
});
function highlight_row(section_id){
if(section_id == selected_row){
return "select-row";
}
return "";
}
scheduler.templates.timeline_cell_class = function(evs, date, section){
return highlight_row(section.key);
};
scheduler.templates.timeline_scaley_class = function(key, label, section){
return highlight_row(key);
};
})();[/code]
Thanks for your support , it works