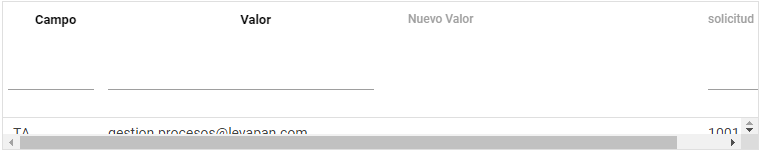
Is there a way that the scrollbar does not cover the first and only record when the database returns a single record?
By the way, adapt the grid to be resized according to the container div by the method “enableAutoWidth (true)” but I have the drawback that when I do not have the maximum number of records as the grid does not take into account that it is only a record and it is covered by the horizontal scrollbar.
I hope a quick response, thanks