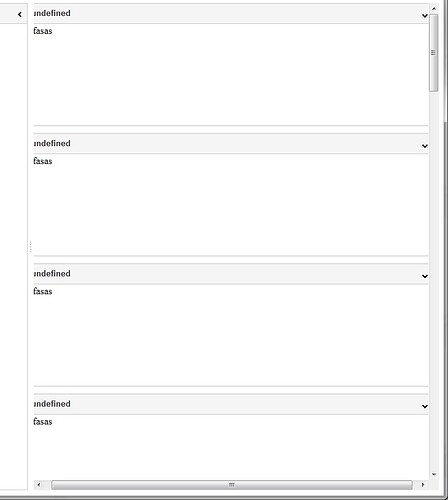
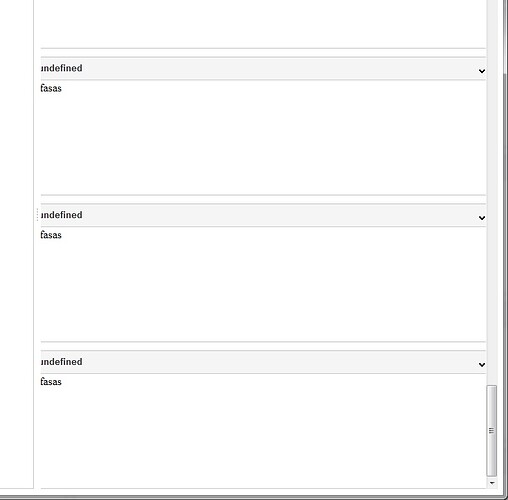
I’m placing long accordion in layout cell so it should be scrolled down to see. The problem is that vertical scroll bar take space and accordion does not fit the width of the layout cell any more. So horizontal scroll bar appears too! I do not want horizontal scroll! I would like accordion fits well layout cell with vertical scroll bar. This problem appears in all browsers at windows but not present at macs. Is it possible to do something?
Hello
Could you provide code sample (demo will be fine) to inspect your init to help you?
docs.dhtmlx.com/auxiliary_docs__ … pport.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title></title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<link rel="STYLESHEET" type="text/css" href="dhtmlxSuite_v421_pro/codebase/dhtmlx_terrace.css">
<script src="dhtmlxSuite_v421_pro/codebase/dhtmlx.js"></script>
<style>
/*these styles allows dhtmlxLayout to work in the Full Screen mode in different browsers correctly*/
html, body {
width: 100%;
height: 100%;
margin: 0px;
overflow: hidden;
background-color:white;
}
.dhxacc_base_dhx_terrace{
overflow: scroll;
}
</style>
<script>
addTiddler = function(id){
var cell = myAcc.addItem(id);
cell.setHeight(200);
cell.attachHTMLString('afasas');
};
function init(){
var main_layout = new dhtmlXLayoutObject(document.body, '2U', "dhx_terrace");
myAcc = main_layout.cells('b').attachAccordion({multi_mode: true});
for (var i = 20 - 1; i >= 0; i--)
addTiddler(i);
}
</script>
</head>
<body>
<script type="text/javascript">
window.onload = function(){ init();}
</script>
</body>
</html>Try to use
.dhxacc_base_dhx_terrace{
overflow-y: scroll;
}
Instead of
.dhxacc_base_dhx_terrace{
overflow: scroll;
}
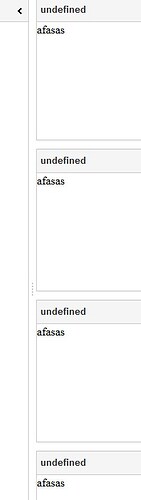
On our side everything works fine with current 4.4 version - look at the attached image
We recommend you to upgrade your dhtmlx version to get it works
As you could see I’m using dhtmlxSuite_v421_pro
Hi
please send used ‘dhtmlxSuite_v421_pro/codebase/dhtmlx.js’ to support at dhtmlx dot com, I will add missing fix.