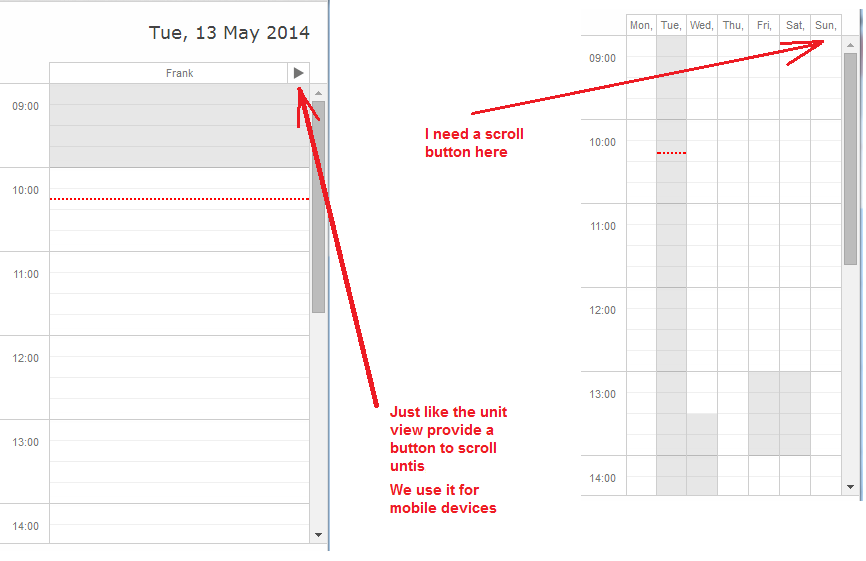
I use your scheduler (unit view) on mobile devices and I change the number of displayed units depending on the screen size - see screenshot #1.
I want to do something similar, but on the week view. As you can see, on mobile devices all 7 days displayed together and that’s make it impossible to use it with small display resolutions.
How can I put horizontal scroll button just like on the unit view?
Hi,
you’ll have to define a custom view for that
Check this example:
docs.dhtmlx.com/scheduler/sample … _view.html
And the related article
docs.dhtmlx.com/scheduler/custom_views.html
The displayed date range and scroll step are defined by several functions that can be customized.
In your implementation the date range may be calculated depending on a screen size instead of being hardcoded as in example