Hello,
The horizontal scrolling behavior is very unusual, and a major complaint in our organization about dhtmlxGrid.
To reproduce the issue:
-
Go to the following sample
dhtmlx.com/docs/products/dhtmlx … _grid.html -
Increase the width of the columns in one of the sample grids, which will create a horizontal scroll bar. (in our case, there are about 50 columns by default, so we always have the scrollbar visible).
-
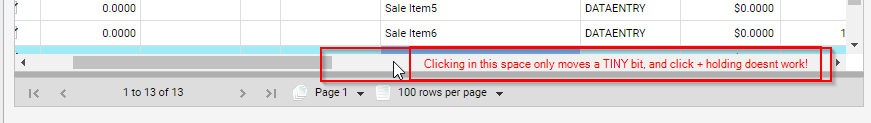
Click + Dragging the scrollbar works fine, and clicking and holding the arrows works (although very slowly). The issue is when clicking the space between the scrollbar and the arrows. On vertical scrollbars, this usually moves one page at a time, and if you click and hold, it moves rapidly. On your grid, when I do this for the horizontal scrollbar, it moves about 1mm. Click + holding does not work. It seems that there must be a click event on the grid blocking this default browser behavior from working.
See screenshot attached for clarity.
We write business software, and our users expect consistency and efficiency, and as such this really gives a bad impression.
Thanks in advance for any assistance you may be able to provide for this issue.
-Galen