Hi.
I’m using the pro version of dhtml suite and in my current project I am using multiple views in cell “c” of my layout and when i change views on mouse click from a toolbar to a new view the view change works fine but when i come back to the previous view again the hover state of the tool bar buttons remains…
layout:
var mainLayout = new dhtmlXLayoutObject(document.body, '3T');cell “c” is where i’m switching all the views.
var muToolbar = mainLayout.cells("c").view("Manage Users").attachToolbar();
muToolbar.setIconsPath("codebase/imgs/");
muToolbar.loadXML("./codebase/xml/menus/manageUsers.xml?etc=" + new Date().getTime());
muToolbar.attachEvent("onClick", function(menuID){
menuAction(menuID);
});The ‘menuAction’ function just sets the active view and page title based on the id passed it.
example:
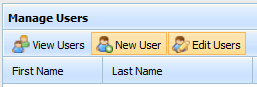
I click manage users option in my accordian menu in cell “b” and the manage users view is activated. then i click the new user button and the new user view is activated in cell “c” this works fine. now if i then click manage users option again in accordian in cell “b” the correct view is activated in cell “c” but both the new user and edit user buttons in the toolbar are still showing the hover state. see image below.

i have tried several things and looked through the API to see if i can find a way to reset the toolbar on view change but to no avail ![]()
please help…
Thanks you