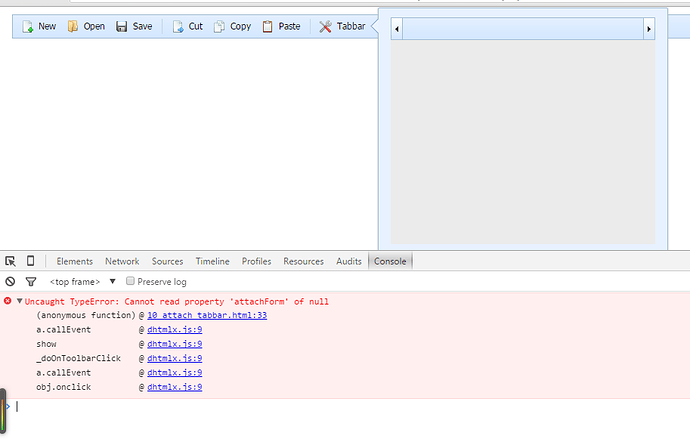
this is my code. it cannot show the form.
Attach tabbar #myToolbar { margin: 10px; } var myToolbar; var myPop; var myTabbar; var myform; function doOnLoad() { myToolbar = new dhtmlXToolbarObject({ parent: "myToolbar", icons_path: "../common/imgs/", xml: "../common/toolbar.xml", onload: function() { myToolbar.setItemText("workbut", "Tabbar"); myPop = new dhtmlXPopup({ toolbar: myToolbar, id: "workbut" }); myPop.attachEvent("onShow", function(){ if (!myTabbar) { myTabbar = myPop.attachTabbar(350, 300, { xml: "../common/tabbar.xml" }); } myform = myTabbar.tabs("a1").attachForm(); myform.loadStruct("./form.json"); }); }
});
}
</script>
this is form json:
[
{type: “settings”, position: “label-left”, labelWidth: 130, inputWidth: 120, offsetLeft: 10},
{type: “input”, label: “Login”, value: “adminus”, offsetTop: 10},
{type: “password”, label: “Password”, value: “123”},
{type: “checkbox”, label: “Remember me”, checked: true},
{type: “button”, value: “Proceed”}
]