Hello,
I have setup the mobile scheduler with a mysql connection and all is working fine.
I have also customized the event detail adding a custom field (section_id) that I fill with a department list.
Now I would like that on the day view every event will have a different background color based on this custom field.
Is this possible ??
Thanks
Enrico
Hello Enrico,
You can use event_class. It allows to apply an additional css rule to events including events in Day view.
docs.dhtmlx.com/touch/doku.php?i … vent_class
Hello Alexandra,
thanks for your reply.
Unluckily I am a bit lost.
With the example you mentioned I can change the text of the today’s events in list and month view.
But I have been not able to find the way to work on the background-color on the event in the day view.
I have tried another way:
scheduler.templates.day_event = function(obj,type){
var mycolors=[
{label:"Magenta"},
{label:"Red"},
{label:"Blue"},
{label:"Green"},
{label:"fuchsia"},
{label:"#FF9900"}
];
var html = "<div style='padding:2px;background-color:"+mycolors[obj.section_id].label+";'><div class='my_day_event_title' style='color: #ffffff;font-weight: bold;'>"+obj.text+"</div>";
html += "</div>";
return html;
};
but this is changing the background-color only for the text of the event and not for the whole event !!
Hoping you can help !!
Enrico
Hello Enrico,
If you want to change only background color, you can use use color property on the event object. Please take a look at the demo scheduler package:
samples/01_basic/03_colors.html
If you want to apply more complex css rules, you can use event_class template as in:
- define template according to your requirements that will return className for the event:
[code]var mycolors= {
1: “magenta”,
2: “red”,
…
};
scheduler.templates.event_class = function(obj, type){
return mycolors[obj.section_id]
};
[/code]
- then you should set css rules for event event elements. In Day view events have dhx_dayevents_event_item class name and class that is set by event_class template will be also applied. So, you can set the following css rules:
<style>
.dhx_dayevents_event_item.magenta {
background-color: magenta;
}
.dhx_dayevents_event_item.red{
background-color: red;
}
....
</style>
How do i change the color for real time data.
I mean in a table if the appointment is confirmed it should show different color
If it is canceled , it should show other color
Please help me it will be a great help
You can use either “color” property or approach recommended in my previous post to define styling. And to apply a new property you can use the following:
[code]var event = $$(“scheduler”).item(eventId);
event.color = “#efb3b3”;
$$(“scheduler”).refresh(eventId);[/code]
Sir,
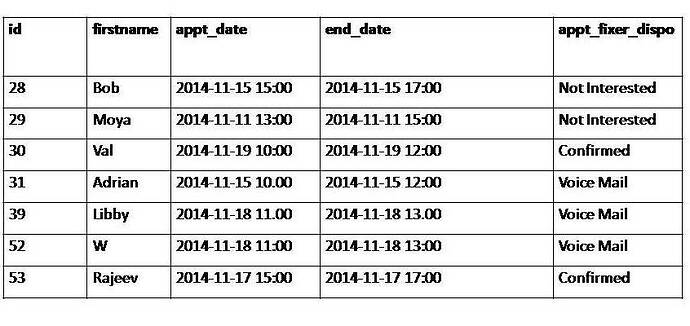
THis is my table structure, So How do I write query and functions.
PLeae help me.
Attached image is the table structure.
Now I want change event color based appt_fixer_dispo value.
Please help me.
Hello,
The example of css classes and event_class definitions:
[code]
.dhx_dayevents_event_item.dispo1{
background-color: yellow;
}
.dhx_dayevents_event_item.dispo2{
background-color: green;
}
…
.dispo1 .dhx_event_marker{
background-color: yellow;
}
.dispo2 .dhx_event_marker{
background-color: green;
}
…
…
scheduler.templates.event_class = function(obj, type){
var css = “”:
if(obj.appt_fixer_dispo == “Not interested”){
css = “dispo1”;
}
else if(obj.appt_fixer_dispo == “Confirmed”){
css = “dispo2”;
}
else if(…){
…
}
return css;
};[/code]
And here is how you can change appt_fixer_dispo dinamically (if you are using Form to change property, you do not need this snippet):
[code]
var event = $$(“scheduler”).item(eventId);
event.appt_fixer_dispo = “Confirmed”;
$$(“scheduler”).refresh(eventId);[/code]
Hi Sir,
It is giving error, The calendar is not displaying only after adding this code.
<!doctype html>
Outsource ACE
<script src="codebase/dhtmlxscheduler.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="codebase/dhtmlxscheduler.css" type="text/css" media="screen" title="no title" charset="utf-8">
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script src="codebase/ext/dhtmlxscheduler_pdf.js" type="text/javascript" charset="utf-8"></script>
<script src="codebase/ext/dhtmlxscheduler_multisource.js"></script>
<script src="codebase/ext/dhtmlxscheduler_mvc.js"></script>
<script src="codebase/ext/dhtmlxscheduler_multisection.js"></script>
<style type="text/css" media="screen">
html, body{
margin:0;
padding:0;
height:100%;
overflow:hidden;
}
.dhx_cal_event.past_event div{
background-color:purple !important;
color:white !important;
}
/*multi-day event in month view*/
.dhx_cal_event_line.past_event{
background-color:purple !important;
color:white !important;
}
/*event with fixed time, in month view*/
.dhx_cal_event_clear.past_event{
color:purple !important;
}
.dhx_dayevents_event_item.dispo1{
background-color: yellow;
}
.dhx_dayevents_event_item.dispo2{
background-color: green;
}
.dispo1.dhx_event_marker{
background-color: yellow;
}
.dispo2 .dhx_event_marker{
background-color: green;
}
</style>
<script type="text/javascript" charset="utf-8">
function init() {
scheduler.config.xml_date="%Y-%m-%d %H:%i";
scheduler.locale.labels.timeline_tab = "Timeline";
scheduler.locale.labels.section_custom="Section";
scheduler.config.details_on_create=true;
scheduler.config.details_on_dblclick=true;
scheduler.config.time_step = 30;
scheduler.config.multi_day = true;
scheduler.templates.event_class = function(obj, type){
var css = “”:
if(obj.appt_fixer_dispo == “Not interested”){
css = “dispo1”;
}
else if(obj.appt_fixer_dispo == “Confirmed”){
css = “dispo2”;
}
return css;
};
scheduler.locale.labels.timeline_tab = “Timeline”;
scheduler.init('scheduler_here',new Date(),"month");
scheduler.load("data/connector.php");
var dp = new dataProcessor("data/connector.php");
dp.init(scheduler);
}
</script>
Here is the complete code.
Please help me where am going wrong.
Hi,
you have posted the question into Mobile Scheduler topic. It is different from desktop scheduler that you are using.
Please read the following post:
viewtopic.php?f=6&t=28922&p=92057#p92057
and docs:
docs.dhtmlx.com/scheduler/appear … yling.html
If you have some further questions about dhtmlxScheduler, please post questions in the main forum:
viewforum.php?f=6