I’m following the sample from Room Booking, but when my room’s cell height is extended, the line height for the timeline cell is not as the same height.
Hi!
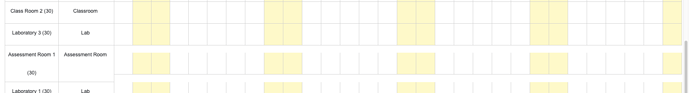
As I understand, the problem occurs when you have multi-line text in the lefthand cells of the timeline.
Cells stretch vertically when room description doesn’t fit a single row, but the rest of the same row doesn’t which causes the chart to look wrong.
The Scheduler does not allow you to set different lines at different heights. The problem is that the cells are stretched by the content.
There are two ways to avoid it.
One way is to increase the height of the line so that multi-line text fits into them and does not stretch. You can achieve this by using the “dy” property that sets the height of rows. Using this way all cells will have the same height since this property sets the height for all of them.
Another way is to make the text height inside the cells smaller so that the multiline text placed does not stretch it, as well as limit the maximum height of the cells. You can do this using the CSS properties “line-height” and “max-height” in “scheduler.templates.timeline_scale_label”. Follow the link and you’ll find how it works https://jsfiddle.net/efb78pq9/
But, please be sure to use the latest version of dhtmlxScheduler. You can check what version you have by typing “scheduler.version” in the browser console. The latest one is “5.2.1” if you have anything earlier than that - please consider downloading the latest scheduler package.