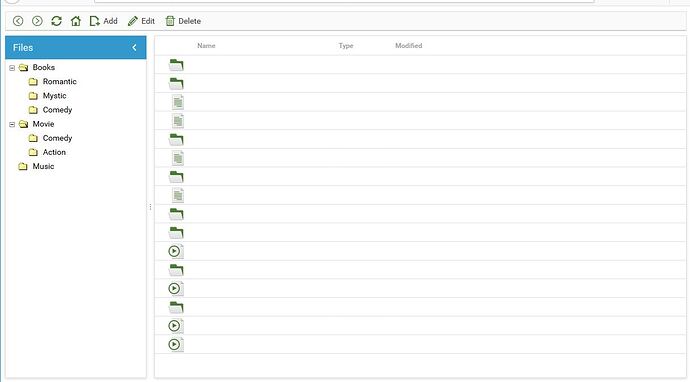
Following the grid tutorial here results in the images (open folders, closed folders, documents, etc) being displayed in the grid. But, the text (Umberto Eco, Margaret Mitchell, Mystic, and so on) does not show up in the grid. The text is completely missing in the DOM. Please help. Image of what is rendering in grid:
Could you please, provide a snippet of the code with your grid initialization and the incoming data.
Hi, Sematik -
Thanks for replying!
Here is the HTML:
<!DOCTYPE html>
<html>
<head>
<title>File manager</title>
<script src="/application/libraries/dhtmlx/dhtmlx.js"></script>
<link rel="stylesheet" type="text/css" href="/application/libraries/dhtmlx/fonts/font_roboto/roboto.css">
<link rel="stylesheet" type="text/css" href="/application/libraries/dhtmlx/dhtmlx.css">
<style type="text/css">
html, body {
width: 100%; /*provides the correct work of a full-screen layout*/
height: 100%; /*provides the correct work of a full-screen layout*/
overflow: hidden; /*hides the default body's space*/
margin: 0px; /*hides the body's scrolls*/
}
</style>
</head>
<body>
<script type="text/javascript">
dhtmlxEvent( window, "load", function() {
var myLayout = new dhtmlXLayoutObject( document.body, "2U" );
myLayout.cells( "a" ).setWidth( 250 );
myLayout.cells( "a" ).setText( "Files" );
myLayout.cells( "b" ).hideHeader();
var myToolbar = myLayout.attachToolbar();
myToolbar.setIconsPath( "../application/libraries/dhtmlx/file_manager/icons/" );
myToolbar.loadStruct( "../application/libraries/dhtmlx/file_manager/data/toolbarStruct.xml" );
var myTree = myLayout.cells( 'a' ).attachTree();
myTree.setImagesPath( '../application/libraries/dhtmlx/file_manager/codebase/imgs/' );
myTree.load( "../application/libraries/dhtmlx/file_manager/data/treeStruct.xml" );
var myGrid = myLayout.cells("b").attachGrid();
myGrid.setImagePath( "../application/libraries/dhtmlx/file_manager/codebase/imgs/" ); //sets the path to the source images
myGrid.setIconsPath( "../application/libraries/dhtmlx/file_manager/icons/" ); //sets the path to custom images
myGrid.setHeader( " , Name, Type, Modified, id" ); //sets the header labels
myGrid.setColTypes( "img, ro, ro, ro, ro" ); //sets the types of columns
myGrid.setInitWidths( "70, 250, 100, *, 0" ); //sets the initial widths of columns
myGrid.setColAlign( "center, left, left, left" ); //sets the horizontal alignment
myGrid.init();
myGrid.load( "../application/libraries/dhtmlx/file_manager/data/gridData.xml" );
myTree.attachEvent( "onSelect", function( id ) { //id -the id of the selected item
myGrid.filterBy( 4, 'books' );
return true;
});
});
</script>
</body>
</html>
In the above code, we are using the following command to load data into the grid:
myGrid.load( "../application/libraries/dhtmlx/file_manager/data/gridData.xml" );
The content of the gridData.xml file is this:
<?xml version="1.0" encoding="UTF-8"?>
<rows>
<row id="1">
<cell>../icons/grid_folder.png</cell>
<cell>Books</cell>
<cell>File folder</cell>
<cell>2013-10-07 18:59</cell>
<cell>-</cell>
</row>
<row id="2">
<cell>../icons/grid_folder.png</cell>
<cell>Romantic</cell>
<cell>File folder</cell>
<cell>2013-10-07 18:59</cell>
<cell>books</cell>
</row>
<row id="3">
<cell>../icons/grid_file1.png</cell>
<cell>Umberto Eco - Il name della rosa</cell>
<cell>File doc</cell>
<cell>2013-10-07 18:59</cell>
<cell>romantic</cell>
</row>
<row id="4">
<cell>../icons/grid_file1.png</cell>
<cell>Margaret Mitchell - Gone with the Wind</cell>
<cell>File doc</cell>
<cell>2013-10-07 18:59</cell>
<cell>romantic</cell>
</row>
<row id="5">
<cell>../icons/grid_folder.png</cell>
<cell>Mystic</cell>
<cell>File folder</cell>
<cell>2013-10-07 18:59</cell>
<cell>books</cell>
</row>
<row id="6">
<cell>../icons/grid_file1.png</cell>
<cell>Stephen King - It</cell>
<cell>File doc</cell>
<cell>2013-10-07 18:59</cell>
<cell>mystic</cell>
</row>
<row id="7">
<cell>../icons/grid_folder.png</cell>
<cell>Comedy</cell>
<cell>File folder</cell>
<cell>2013-10-07 18:59</cell>
<cell>books</cell>
</row>
<row id="8">
<cell>../icons/grid_file1.png</cell>
<cell>Barney Stinson - The Bro Code</cell>
<cell>File doc</cell>
<cell>2013-10-07 18:59</cell>
<cell>fun</cell>
</row>
<row id="9">
<cell>../icons/grid_folder.png</cell>
<cell>Movies</cell>
<cell>File folder</cell>
<cell>2013-10-07 18:59</cell>
<cell>-</cell>
</row>
<row id="10">
<cell>../icons/grid_folder.png</cell>
<cell>Comedy</cell>
<cell>File folder</cell>
<cell>2013-10-07 18:59</cell>
<cell>films</cell>
</row>
<row id="11">
<cell>../icons/grid_file2.png</cell>
<cell>Mr. Bean</cell>
<cell>File media</cell>
<cell>2013-10-07 18:59</cell>
<cell>comedy</cell>
</row>
<row id="12">
<cell>../icons/grid_folder.png</cell>
<cell>Action</cell>
<cell>File folder</cell>
<cell>2013-10-07 18:59</cell>
<cell>films</cell>
</row>
<row id="13">
<cell>../icons/grid_file2.png</cell>
<cell>Terminator</cell>
<cell>File media</cell>
<cell>2013-10-07 18:59</cell>
<cell>action</cell>
</row>
<row id="14">
<cell>../icons/grid_folder.png</cell>
<cell>Music</cell>
<cell>File folder</cell>
<cell>2013-10-07 18:59</cell>
<cell> </cell>
</row>
<row id="15">
<cell>../icons/grid_file2.png</cell>
<cell>Christina Aguilera - Fighter</cell>
<cell>File media</cell>
<cell>2013-10-07 18:59</cell>
<cell>music</cell>
</row>
<row id="16">
<cell>../icons/grid_file2.png</cell>
<cell>Deep Purple - Smoke on the water </cell>
<cell>File media</cell>
<cell>2013-10-07 18:59</cell>
<cell>music</cell>
</row>
</rows>
I have confirmed via the console log that there are no errors in the loading of the document. In addition, I have checked the page source and clicked on all the script and link tags to make sure content is loading without errors. Moreover, there are no javascript errors.
As you can see in the image I posted, the following items found in gridData.xml are rendering in the grid:
<cell>../icons/grid_file1.png</cell>
But, other items such as:
<cell>Umberto Eco - Il name della rosa</cell>
are not rendering in the grid.
Thanks for any help you can provide.
Hi, Sematik -
I discovered what the problem is … there are spaces between elements in a comma separated series when there should be no spaces. So, I have been using this:
myGrid.setColTypes( "img, ro, ro, ro, ro" );
instead of this:
myGrid.setColTypes( "img,ro,ro,ro,ro" );
I think that the addition of spaces between the items in the comma separated series shouldn’t cause the application to fail.
Thank you for your time.