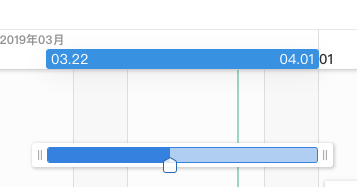
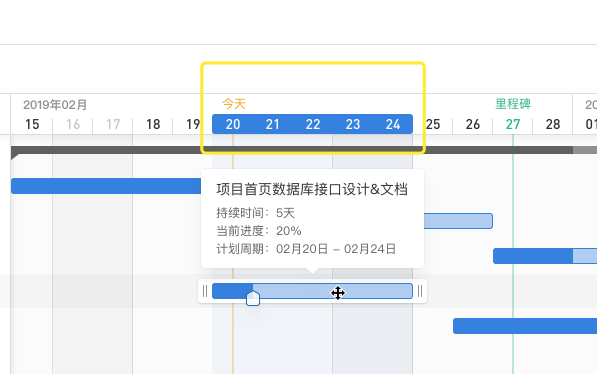
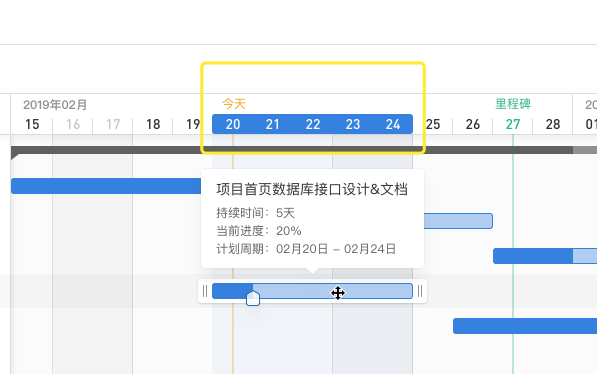
How do i highlight scale cells when dragging a task like screen below?

is there any convenient function in dhtmlx i could use?
How do i highlight scale cells when dragging a task like screen below?

is there any convenient function in dhtmlx i could use?
Hello Kevin,
There is no built-in feature, but you can implement it by using Gantt API.
You can highlight the cells by using the scale_cell_class template.
When you drag a task, you save the start_date and end_date parameters into variables and use gantt.render() to repaint the changes. I didn’t test it with many tasks, but I know that if you drag many tasks simultaneously you might encounter performance issues.
Here is an example of how it might be implemented:
http://snippet.dhtmlx.com/ba331d4e1
You can find additional information about the event handlers and the template, in the following article:
https://docs.dhtmlx.com/gantt/api__gantt_ontaskdrag_event.html
https://docs.dhtmlx.com/gantt/api__gantt_onaftertaskdrag_event.html
https://docs.dhtmlx.com/gantt/api__gantt_scale_cell_class_template.html
https://docs.dhtmlx.com/gantt/api__gantt_date_other.html
It works! Yes it would be performance issue if I call gantt.render() so often, does gantt have any other method to force to re-render scale cells only?
Hello Kevin,
There is no other method to do render the changes. However, you can add a condition that will improve the performance a bit. Here is an example where you can see when the rendering happens:
http://snippet.dhtmlx.com/a82b631ab
I added “highlight timeline cells when dragging tasks” as a feature request in the tracker. The dev team will try to implement it, but I cannot you an ETA.
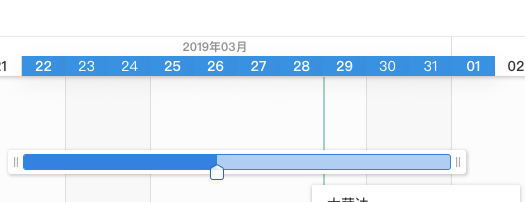
I find two way to highlight the scale cell:
for example: highlight on day scale view

for example: highlight on week view: