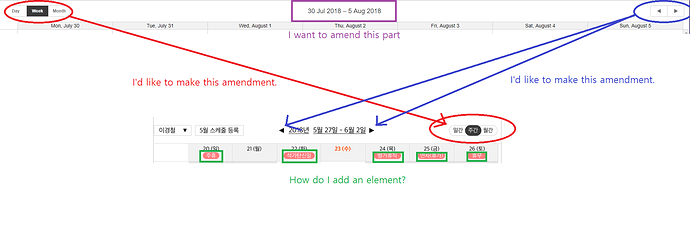
I’d like to customize it like the attached images.
Please help me.
Hi,
-
screencast.com/t/U4r8CZv0g - day headers can be modified using a template function
docs.dhtmlx.com/scheduler/api__ … plate.html
sample: snippet.dhtmlx.com/f399fd5db
each view has its own template for headers, which can be overridden as follows:
scheduler.templates.<viewName>_scale_date = function(date){
return string;
}
- screencast.com/t/sK2z7rUN2 Background grid is set via background image of .dhx_scale_holder element:
.dhx_scale_holder{
background-image: url(image.png);
}
If you want a css class for a specific date - a css template is available docs.dhtmlx.com/scheduler/api__ … plate.html
And you can use this extension to highlight custom time intervals: docs.dhtmlx.com/scheduler/limits.html
- As for the elements in the navigation panel of scheduler docs.dhtmlx.com/scheduler/api__ … onfig.html and just use a position:absolute to move elements to the required locations.