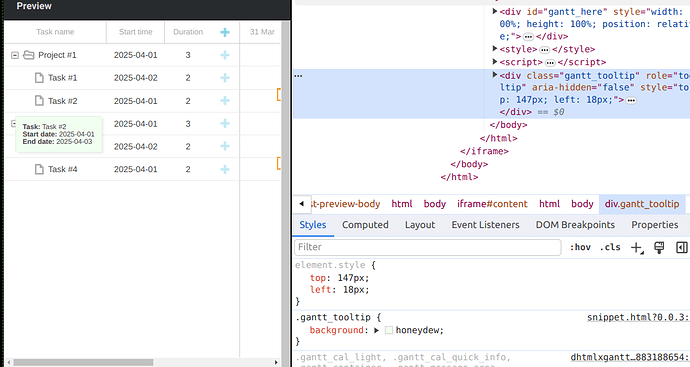
how i can customize tooltip css.
@ramil
Thanks for your response but can we do this:-
so I want to show only the tooltip on the hover of the taskbar of Gantt and I don’t want to show the tooltip when the user hovers the cursor on the side column means where the project and task are rendering.
can we disable side column tooltip hover??
Hello,
You can use the tooltipFormethod to attach custom tooltips or redefine the existing ones:
https://docs.dhtmlx.com/gantt/desktop__tooltips.html#tooltipsfordifferentelements
This means, you can attach it to the grid row and return empty content for it. Then the tooltip won’t be displayed in the grid:
gantt.ext.tooltips.tooltipFor({
selector: ".gantt_row",
html: function (event, domElement) {
return ""
}
});
Here is the snippet:
https://snippet.dhtmlx.com/bh54ddc7
Also, there is no need to remind about your questions unless they aren’t answered for a long time (more than several weeks). If you do that, it won’t affect the response time.
The questions on the forum and below the documentation articles have lower priority as the main priority is for the support requests of the paid customers.