please give me a step-by-step guide to install gantt pro because I couldn’t install it after following the Gantt doc.
please help me?
@ramil
2nd question:- how I split task after installing the pro feature in Gantt and I am using react so do we need to import split in the codebase if yes then please tell me correct syntax of code.
thanks
Hello,
please give me a step-by-step guide to install gantt pro because I couldn’t install it after following the Gantt doc.
please help me?
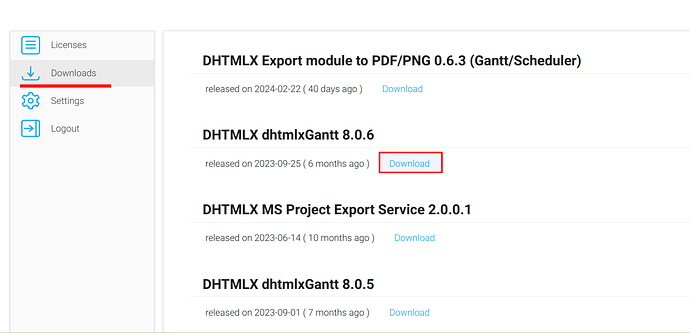
- First, you need to download the Gantt package from the Client’s area:
Client's Area - DHTMLX Javascript UI Library & HTML5 Framework
You can find the available packages on the Downloads tab, for example:
-
Then you need to unpack Gantt to the root folder of your project, for example, to /opt/project_management_app/gantt
-
After that, use the following command to install Gantt:
npm install /opt/project_management_app/gantt
You can read more about installation methods in the following article:
https://docs.dhtmlx.com/gantt/desktop__install_with_bower.html#addingproeditionintoproject
If you use Gantt in React it is expected to use the Gantt Instance approach.
When you open a page/tab/view with Gantt, you need to create a new Gantt instance. When you switch to a different page/tab/view, you need to destroy the Gantt instance:
https://docs.dhtmlx.com/gantt/desktop__multiple_gantts.html#destructorofganttanddataprocessorinstances
Alternatively, you need to manually reset everything by yourself.
The following article covers the known issues:
https://docs.dhtmlx.com/gantt/desktop__gantt_instance.html
Here are the demos:
Gantt Instance approach:
https://files.dhtmlx.com/30d/f02c12484a9cb32a4f460867d0c3ee71/reactive-gantt+gantt-instance_8.0.6_trial.zip
Alternative approach:
https://files.dhtmlx.com/30d/5b56b486a60f5c6d1261202850331b4c/reactive-gantt+Gantt-instance-alternative.zip
2nd question:- how I split task after installing the pro feature in Gantt and I am using react so do we need to import split in the codebase if yes then please tell me correct syntax of code.
To render a parent task in the split mode, you need to add the render: "split" property to the task object. Then its children will be displayed on the same row.
You can read about it in the following article:
https://docs.dhtmlx.com/gantt/desktop__split_tasks.html#:~:text=To%20show%20a%20split%20task%20in%20its%20typical%20tree%20mode%2C%20i.e.%20as%20a%20project%20with%20subtasks%2C%20you%20just%20need%20to%20change%20the%20value%20of%20the%20task.render%20property%20and%20re-render%20gantt%3A
if I want to render tasks in split mode, how can I do this??
explanation:- I have three data for the task and I have to render 2nd and 3rd task data in the split method in the 1st task data then how can I do this so I don’t have to involve the parent task in this split method?
Hello,
There is no way to not involve parent task to display several tasks on the same row. This is how the split tasks feature works.
You need to have a parent task that will be added as a row to the grid and timeline, then you can add child tasks, and they will be displayed on the same row in the timeline.
In theory, you can have a parent task with the task type and enable dragging it by adding the following style rules:
.gantt_task_line.gantt_split_parent {
pointer-events: all;
opacity: 1;
}
Then you can add child tasks.
In that case, the 1st will be a parent task, and other tasks will be child tasks
But it won’t work if the task has the project type.
Here is an example:
https://snippet.dhtmlx.com/jyikkb04