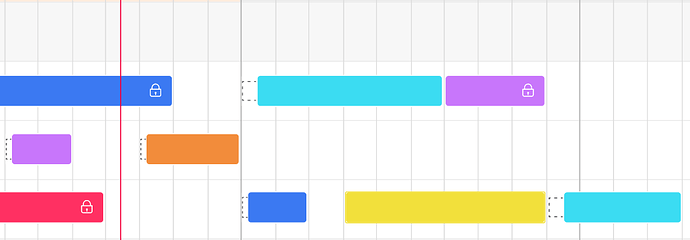
So I have to render this dotted icon in split mode in the taskbar how do I do this?
explanation:- I have to set the drive time and render this dotted line in front of the taskbar with respect to drive time means you can see in this image how the drive time is rendered with time.
@ramil please help me with this.
Thanks in advance
Hello,
If you’re using JavaScript Gantt, you can use the addTaskLayer method, which displays an additional layer with custom elements for a task in the timeline area:
https://docs.dhtmlx.com/gantt/api__gantt_addtasklayer.html
You can get the position of taskbar element by using getTaskPosition method: getTaskPosition Gantt Docs
and attach the required div element with the help of CSS.
Please check the example of how it might be implemented:
https://snippet.dhtmlx.com/q3mqvvyi
Unfortunately, React Gantt doesn’t have the feature of addTaskLayer method. It doesn’t have most of the features that are available in Javascript Gantt.
can i get the position of starting point of taskbar?
Hello,
You can get the position of taskbar element by using getTaskPosition method:
https://docs.dhtmlx.com/gantt/api__gantt_gettaskposition.html
This method returns an object with the following properties: left, top, height, width, rowHeight.
So, to get the start position of the task might look like:
const sizes = gantt.getTaskPosition(task);
let startPos = sizes.left + 'px';