Hello Prashant,
Gantt doesn’t have the second duration unit and second scale. The dev team will add it in the future, but I cannot give you any ETA.
This means you need to manually implement that functionality. And in some cases, it is not expected to work as you want, so you will need to adjust the changes to fit your needs.
If you specify the start_date and end_date parameters in the task object, it will be loaded correctly to the specified date and time. But then you need to implement a custom scale for the second time unit:
https://docs.dhtmlx.com/gantt/desktop__configuring_time_scale.html#customtimeunits
After that, you also need to handle the dates, as Gantt will round them to minutes after you drag or update a task. It means, you need to save the seconds somewhere, then restore them.
Here are examples of how it can be implemented:
https://snippet.dhtmlx.com/vo2zpi4d
https://snippet.dhtmlx.com/y9x52cki
When you set a high value for the duration parameter, Gantt calculates the end_date parameter depending on the start_date and duration parameters.
So, if you set a high value, you try to create a date that is beyond of what Javascript supports.
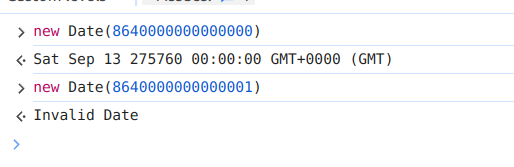
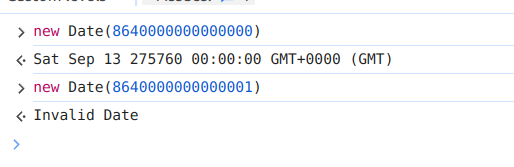
The maximal available date in Javascript is in 275760 year:
new Date(8640000000000000)
If you set a higher value, you will get an Invalid Date:
new Date(8640000000000001)

So, this is not a Gantt issue.
8640000000000000 is the value that is set in milliseconds, and the year is 275760. If we try to convert 400000000000000000000000000000000 to years, we still get a high value:
400000000000000000000000000000000 / (3600 * 24 * 365 * 1000) = 1.2683916793505836e+25
This is larger than the age of the universe, and I doubt you really need that.
If there are a lot of calculations, Chrome limits them and slows them down.
On my computer, I was able to load the data up to 24990 year within 35 seconds with the day scale, but it takes almost a minute until Gantt finishes everything and you can try using it:
https://snippet.dhtmlx.com/q67578wf
And it takes more than 3Gb RAM for that.
If you want to use the scales of small units with the large amount of months or years, it is better, to limit the displayed date range with the gantt.config.start_date and gantt.config.end_date parameters to improve performance:
https://docs.dhtmlx.com/gantt/api__gantt_start_date_config.html
For example, it takes several minutes to load the data within 4 months and the second scale:
https://snippet.dhtmlx.com/oqo7ij98
and only a few seconds to load the same data, but when displayed date range is limited to 1 day:
https://snippet.dhtmlx.com/fm15bx5y
![]()
![]()