I am able to add scheduler.addMarkedTimespan() to Day view and Week view.
(1) How do I also add it to Month view?
(2) is it possible to apply different css styles (i.e., fat_lines, vs. medium_lines, small_lines) to each view – Day, Week, Month? If so, how do you do that?
Polina
March 31, 2017, 10:06am
#2
Hello,
To enable marked timespans for the Month view, you need to redefine a specific CSS class:
/* enabling marked timespans for month view */
To set different styles for views, please use next way for it:
.dhx_scheduler_month .CSS_class{/ styles for week*/ }
Demo:docs.dhtmlx.com/scheduler/snippet/fa811ac7
Here is what I have defined so far:
HTML
// process date blocking
scheduler.addMarkedTimespan({
start_date: new Date( 2000, (1-1), 1 ), // blocks past dates starting 1/1/2000
end_date: new Date( 2017, (4-1), (9+1) ), // blocks past dates ending 4/9/2017
type: "dhx_time_block",
css: "fat_lines_shading"
});
CSS
.dhx_scheduler_day .fat_lines_shading,
.dhx_scheduler_week .fat_lines_shading,
.dhx_scheduler_month .fat_lines_shading {
background: transparent url( imgs/fat_lines.png );
}
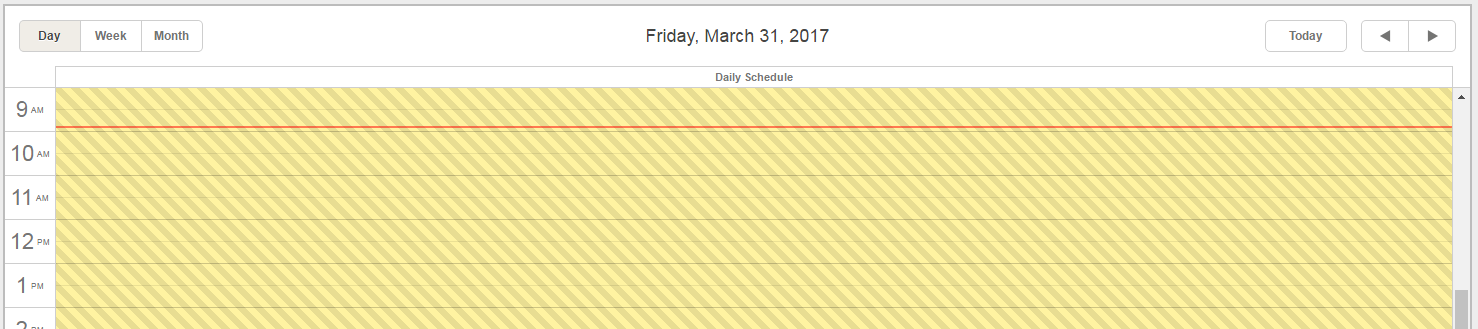
Day View Screen Shot:
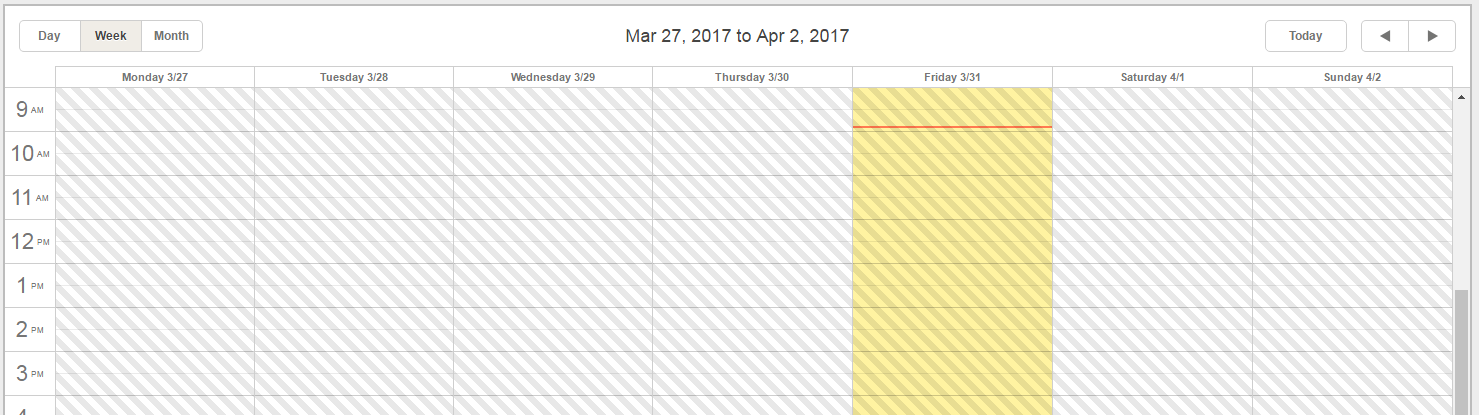
Week View Screen Shot:
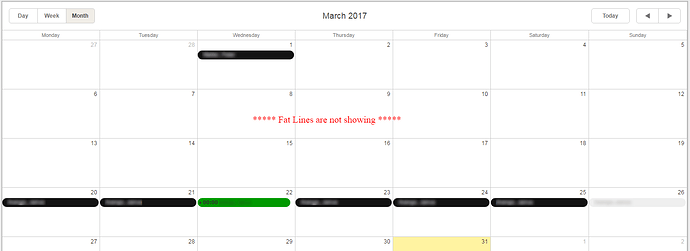
Month View screen Shot:
So how can I get the fat_lines to appear on the month view?
Polina
March 31, 2017, 2:13pm
#4
Please, check if you add “display: block” for .dhx_scheduler_month .dhx_marked_timespan
.dhx_scheduler_month .dhx_marked_timespan {
display: block;
}docs.dhtmlx.com/scheduler/snippet/737d400f