Hello everyone,
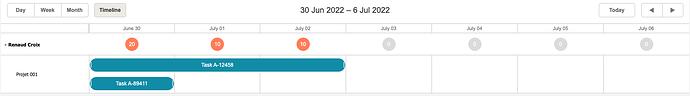
I’m working on a calendar for my website and I’m wondering how to add space between the displayed events. Currently, in timeline mode, the events are all displayed with a very small space between them, which makes it difficult for my users to read. I’m looking for a solution to add space between the events, either by modifying the HTML code or using CSS styles. If anyone has experience with this, I would appreciate your input.
Hi!
Do you mean vertical offset between events located in the same section at overlapping times?
If so - it can be done.
There is no specific config for a vertical distance between events, but you can do a small workaround:
- In timeline configuration you need to set the height of event bars to a value a bit larger than the height of the event bars you want to display:
scheduler.createTimelineView({
name: "timeline",
...
event_dy : 50, // here!
resize_events: false,
...
});
Be sure to also use ‘resize_events’ config as specified to prevent scheduler from reducing the height of events when multiple events are stacked.
- Then, reduce the height of events using css. The difference between configuration height (event_dy) and css height of elements will be used as vertical spacing between events:
<style>
.dhx_cal_event_line {
height:40px !important;
margin-top:5px;
}
.dhx_cal_event_line .dhx_event_resize {
height: 40px !important;
}
</style>
Working demo:
https://snippet.dhtmlx.com/bdheqazt
Hi,
Thanks you for your response, it worked for me !
I have another question. Is is possible to have dynamic spaces for events in the timeline ?
For example, if the first task needs 8hours/day to be done, it should have an height of 80px. And if the second task needs 4hours/day to be done, it should have an height of 40px.
With your response, i tried to change the “dy” to 90 and adjust height of each events via css, but it’s not looking good for the 4hours/day events… If you have any idea, i’ll take it !