Now I‘m using scheduler 5.3.7.
Here is the problem:
when I try to attach a scheduler to our layout cell ,we want to use scheduler.setCurrentView(new Date(), “grid”);
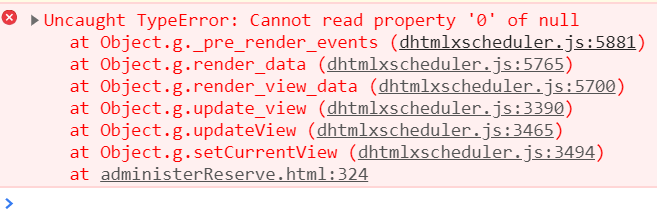
but the error accured as:
what shall we do?
Hello @naloo,
I tried to reproduce this issue with the code from our samples:
“samples/10_integration/03_dhtmlxlayout”
But the code worked correctly:
http://snippet.dhtmlx.com/5/38ef6a36c
I can’t suggest what goes wrong without more details. Could you please reproduce the issue in the demo above(reproduce=> click the “Share” button => send me the new link)?
The week mode did go well, but this error accured when we wanted to use the grid mode, scheduler.setCurrentView(new Date(), “grid”);
Hello @naloo,
I added the grid view to the demo, but it still works as expected(also tested in v5.3.7):
http://snippet.dhtmlx.com/5/a163a15b2
I still can’t suggest what is going wrong without examples of your code, relates to creating the layout and scheduler+grid view, so if the demo above won’t help you, could you please send me the detailed scenario to reproduce the issue?
Hello @naloo,
thank you for the demo.
In your code, you are trying to set the grid view, without creating it, and it occurs the issue. You should create the grid view, with the createGridView method, before calling the setCurrentView(new Date, "grid") method.
Add the following fragment to your code, and the scheduler will initialize correctly:
scheduler.config.header = [
"day",
"week",
"month",
"grid",
"date",
"prev",
"today",
"next"
];
scheduler.createGridView({
name:"grid",
fields:[ // defines columns of the grid
{id:"id", label:'Id', sort:'int', width:200, align:'right'},
{id:"date", label:'Date', sort:'date', width:'*'},
{id:"text", label:'Text', sort:'str', width:200, align:'left'}
],
from:new Date(1999, 3, 10),//left border of the allowable date range
to:new Date(2025, 5, 23) //right border of the allowable date range
});
scheduler.attachEvent("onSchedulerReady", function () {
requestAnimationFrame(function(){
scheduler.setCurrentView(new Date(), "grid");
scheduler.parse(<data>);
});
http://snippet.dhtmlx.com/5/7d6dd861d
Grid view:
https://docs.dhtmlx.com/scheduler/grid_view.html
note: the “Grid” view is available only in “PRO” versions of scheduler.