Good day, Just a quick question how to call the XML form inside the
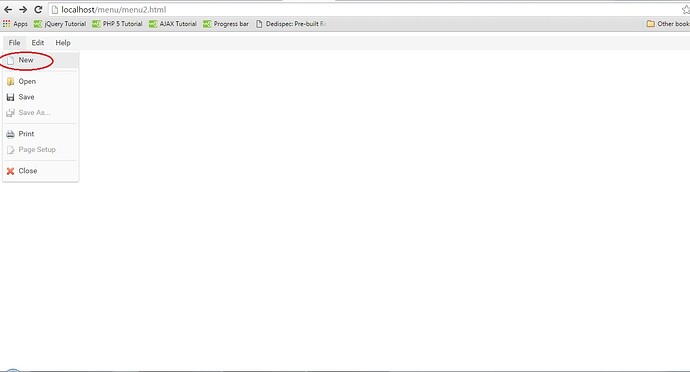
. I wanted that if i click the File > New, the form will appear together again with the menu bar.
[/code]
[code]
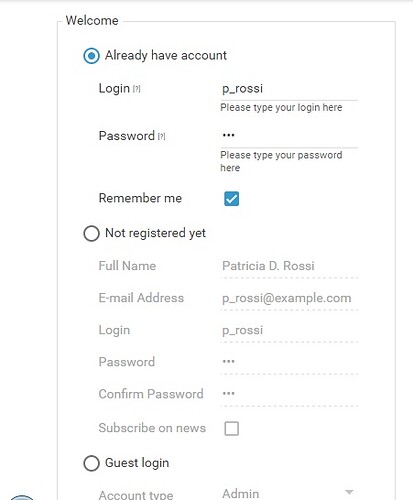
Init from xml file<script>
// Form
var myForm;
function doOnLoad() {
myForm = new dhtmlXForm("myForm");
myForm.loadStruct("samples/dhtmlxForm/common/dhxform.xml");
}
// Top Menu Navigation Bar
var myMenu;
function initMenu() {
myMenu = new dhtmlXMenuObject("menuObj");
myMenu.setIconsPath("samples/dhtmlxMenu/common/imgs/");
myMenu.loadFromHTML("menuData", true);
}
</script>