Hi,
I want to combine event calendar with gantt together, but I don’t how to change date format in them,
I found this:
gantt.config.lightbox.sections = [
{name: "description", height: 38, map_to: "text", type: "textarea", focus: true},
{
name: "priority",
height: 22,
map_to: "priority",
type: "select",
options: gantt.serverList("priorityOptions")
},
{name: "time", type: "time", map_to: "auto", time_format: ["%d", "%m", "%Y", "%H:%i"]}
];
gantt.init("gantt_here");
gantt.parse(users_data);
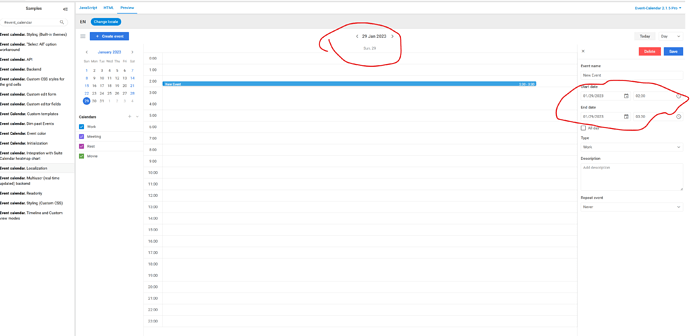
it seems that it can change the lightbox in the Gantt, but how should I change the date format in event calendar? like the picture shows:
I want to change to YYYY MM, but I don’t know to set
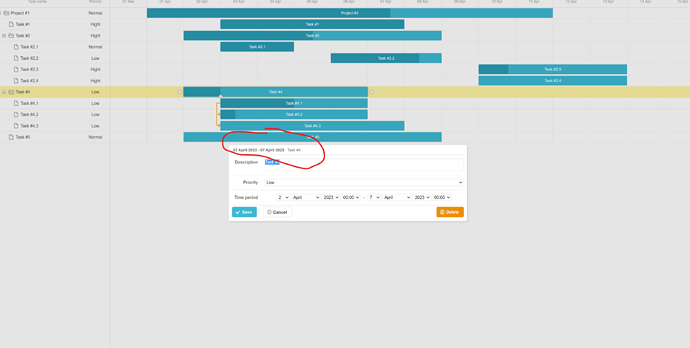
and I also want to change the time format of title in the lightbox of Gantt, I don’t know how to do either.
Hope your kind answer!