Hi,
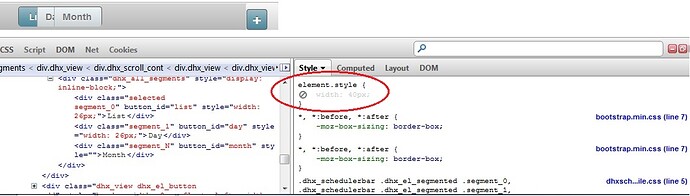
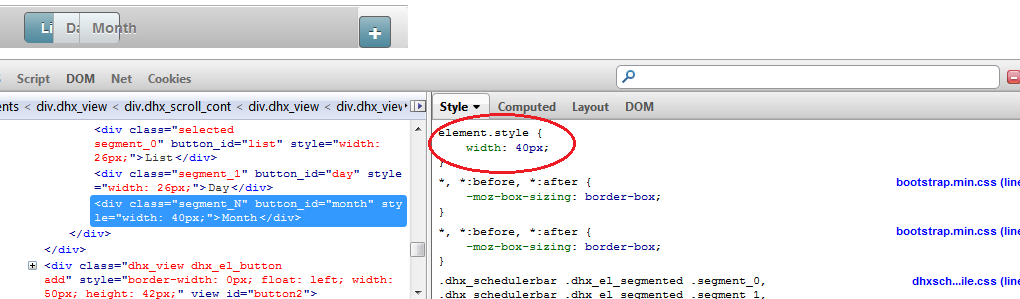
I am using dhtmlx mobile scheduler for my application. When I open my app element.style{} override the actual width property of the buttons “list, day, month”. How could remove this element.style{} ?
Thanks in advance
Hi,
We need some more details… It is not clear how you set style for buttons.
You can try to redefine css classes for the elements you need. Please check the following demo:
dhtmlxScheduler_mobile_v35_120626/samples/01_basic/09_custom_style.html
And here are docs about styling dhtmlxTouch views:
docs.dhtmlx.com/touch/doku.php?i … es_styling
I didn’t specifically set any styles for the buttons.
As i already said, the styles used in the dhtmlx mobile scheduler for the three buttons “list,day,month” is overrided by element.style{ width:40px}
Please see the following article about setting elements sizes:
Thank you