Hello!
I use slider to make a timeline, I want to change some parts of slider’s color.
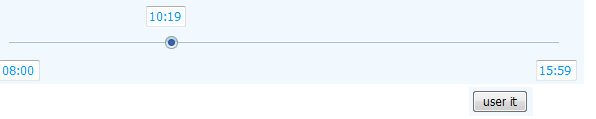
the timeline like this:
For example, I choose a point on slider and click the “user it” button,then I choose another point and click the button,I want to change the section’color which between two points.
Do you have some advice?
Just like this:
I want to make a Div which background-color is red on the selected section,but I can’t make Div and slider on a same line, and how can I get mouse’coordinate in the slider onChange event?
Hello,
there are no attached images. So, it is not clear where you want to set colors …
how can I get mouse’coordinate in the slider onChange event
onChange event does not get native event object as a parameter. But you can the relative position of “drag” element. Here is how it can be done
var left = slider.drag.offsetLeft;
Here is the first floor img:

the second floor img:
My slider init like this:
var slider = new dhtmlxSlider("sliderBox", {
skin: "dhx_skyblue",
min: 480,//start time
max: 959,//end time
step: 1, //one step represent on minute
size: 550,
vertical: false
});
I choose a point on slider and click the “user it” button,then I choose another point and click the button,I want to change the section’color which between two points.
Hello,
Unfortunately, slider does not provide such a functionality. The left bar is represented with one div.
