Hello:
I refer to https://dhtmlx.com/blog/using-dhtmlxscheduler-with-node-js/. and I want to display the data in the mongodb database on gantt, but I can’t display the data on the Gantt interface.
thanks
Hello, @Jasonw!
You can follow these steps and check what is actually returned from your backend when gantt requests the data:
https://docs.dhtmlx.com/gantt/desktop__troubleshooting.html#
Please check the server response and tell me what you see.
Hello, thanks for your response!
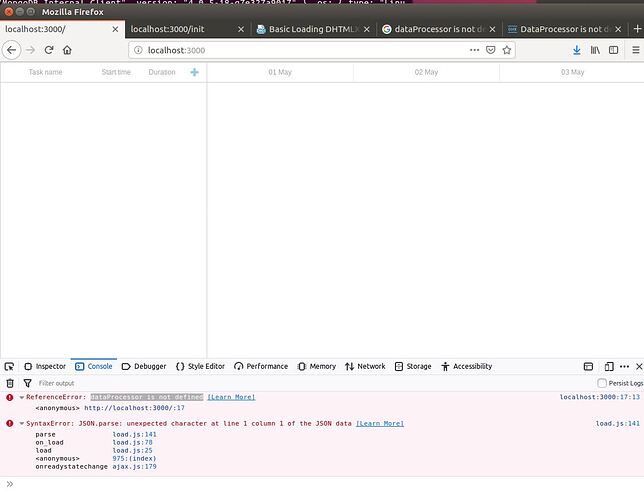
I follow the website you provided,the server response two error ,
1.ReferenceError : dataProcessor is not defind
<anonymous http://localhost:3000/:17
2.SyntaxError: JSON.parse: unexpected character at line1 column 1 of the JSON data
parse load.js:141
on_load load.js:78
load load.js:25
975:(index)
onreadystatechange ajax.js:179
thanks
Hi @Jasonw !
Regarding the first error:
> 1.ReferenceError : dataProcessor is not defind
You need to use new gantt.dataProcessor instead of new dataProcessor
var dp = new dataProcessor("/data");
—>
var dp = new gantt.dataProcessor("/data");
It should fix the error.
https://docs.dhtmlx.com/gantt/desktop__server_side.html#technique
The tutorial you refer to was written for dhtmlxScheduler, gantt have a slight different api.
Regarding the second error
> 2.SyntaxError: JSON.parse: unexpected character at line1 column 1 of the JSON data
This error is likely caused by an incorrect server response after gantt.load request.
Can you please check the response content?
Please open the request in the network panel, as you did before and open either Preview or Response tab to do this.
Btw, here is a similar discussion, you can find some details on how to investigate request values there
https://forum.dhtmlx.com/t/uncaught-syntaxerror-unexpected-token-in-json-at-position-1
Hi, thanks for your response!
1.The error about dataProcessor is already fixed, but I want ask how to modify the client to read the mongod database.
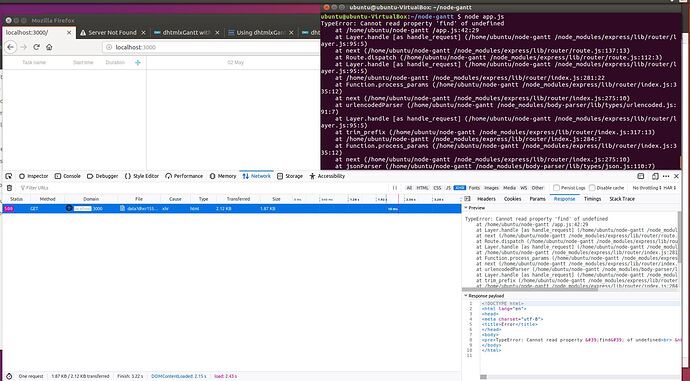
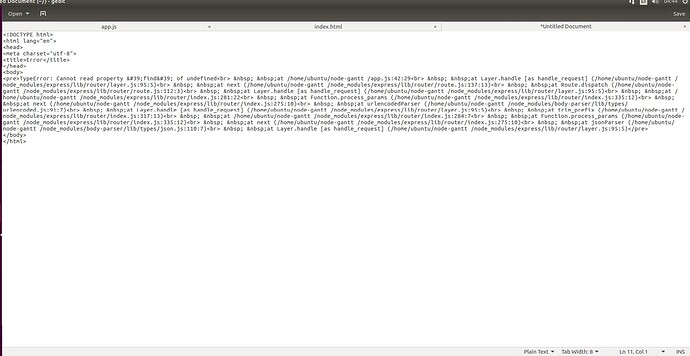
2.Sorry!,I am check the response content,open the Preview and Response tab as like:
The Response payload are:
Hi @Jasonw !
I can see you get can't read property 'find' of undefined error, which means somewhere in your code there is a command x.find where x has undefined value instead of the object.
I’ve looked into the repository with the mongodb sample you refer to and I can see only one place where find property is accessed:
I can’t see your code, so don’t know what exactly you have, but probably the error fires in a similar place and I’d start research from there.
I’m not too familiar with MongoDb and, unfortunately, can’t give you more technical advice.
One thing, though.
If you check the original demo, db.event referenced here https://github.com/DHTMLX/node-scheduler-demo/blob/master/app.js#L41 is a collection defined via db.bind('event') at the app start https://github.com/DHTMLX/node-scheduler-demo/blob/master/app.js#L6 . If I’d remove that line, I’d get the same error you have so it may be the case.
You probably have custom collections for tasks and links - please be sure they are initialized via db.bind before you access them.
If you’ll still have this issue - could you please set up a github repository which I could clone and reproduce the error?
Hi, thanks for your response!
I have already solved this problem.
thanks